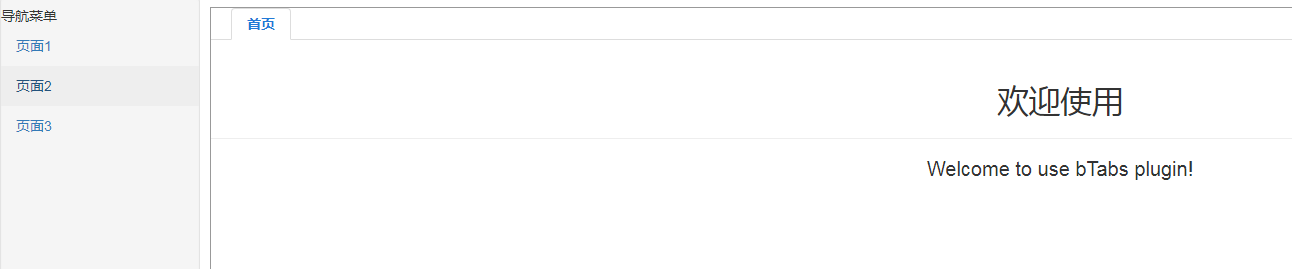
Multi-tab plug-in bTabs.zip
A multi-tab plug-in based on BootStrap
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Bootstrap learning js plug-in tab page_html/css_WEB-ITnose
Bootstrap learning js plug-in tab page_html/css_WEB-ITnose
24 Jun 2016
Bootstrap learning js plug-in tab page
 Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput, yii2fileinput
Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput, yii2fileinput
06 Jul 2016
Detailed usage tutorial for Yii2 component's multi-image upload plug-in FileInput, yii2fileinput. Detailed usage tutorial for Yii2 component multi-image upload plug-in FileInput. yii2fileinput will write an article about file upload in front of you, including the most basic yii2 file upload and asynchronous upload to
 Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput_php example
Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput_php example
06 Jul 2016
This article mainly introduces the relevant information on the detailed usage tutorial of the Yii2 component multi-image upload plug-in FileInput. It is very good and has reference value. Friends in need can refer to it.
 Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput, yii2fileinput_PHP tutorial
Detailed usage tutorial of Yii2 component multi-image upload plug-in FileInput, yii2fileinput_PHP tutorial
12 Jul 2016
Detailed usage tutorial for Yii2 component's multi-image upload plug-in FileInput, yii2fileinput. Detailed usage tutorial for Yii2 component multi-image upload plug-in FileInput. yii2fileinput will write an article about file upload in front of you, including the most basic yii2 file upload and asynchronous upload to
 Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput
Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput
06 Jul 2016
Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput. Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput Author: Bailang Source: http://www.manks.top/yii2_multiply_images.html The copyright of this article belongs to the author, welcome to reprint,
 Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput_PHP tutorial
Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput_PHP tutorial
12 Jul 2016
Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput. Detailed use of the multi-image upload plug-in FileInput of the yii2 component, yii2fileinput Author: Bailang Source: http://www.manks.top/yii2_multiply_images.html The copyright of this article belongs to the author, welcome to reprint,
 Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead you, please watch it for fun)_html/css_WEB-ITnose
Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead you, please watch it for fun)_html/css_WEB-ITnose
24 Jun 2016
Use bootstrap's tab plug-in to create a layer switching effect (I think it will mislead people, please watch it for fun)
 How Can I Find Cars That Passed All Listed Tests?
How Can I Find Cars That Passed All Listed Tests?
14 Jan 2025
Finding Cars That Passed All Tests in a ListThe task at hand involves identifying cars from a "cars" table that have successfully passed all tests...
 How to Specify Custom Names for Enum Values in System.Text.Json?
How to Specify Custom Names for Enum Values in System.Text.Json?
14 Jan 2025
System.Text.Json: How do I specify a custom name for an enum value?This capability is not available out of the box in .NET Core 3.0, .NET 5, .NET...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.