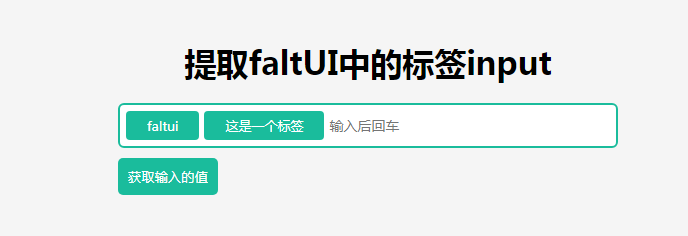
Label input in faltUI
Tag input in faltUI
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Align Input Element with Label on the Same Line?
How to Align Input Element with Label on the Same Line?
03 Nov 2024
Aligning Input Element with Label on the Same LineIn web design, it's often desirable to position a label and its corresponding input field on the...
 How Can I Customize Tick Label Text in Matplotlib?
How Can I Customize Tick Label Text in Matplotlib?
19 Dec 2024
Modify Tick Label TextQuestion:I wish to customize the tick labels on a plot but cannot seem to modify their text. How can I make this...
 How can I customize tick label appearance in Matplotlib?
How can I customize tick label appearance in Matplotlib?
01 Nov 2024
Adjusting Tick Label Appearance in MatplotlibIn matplotlib, customizing tick label attributes, such as font size and orientation, is crucial for...
 How to Label Pods using Go-client in Kubernetes?
How to Label Pods using Go-client in Kubernetes?
24 Oct 2024
This article presents a method for labeling Kubernetes Pods using the Kubernetes Go-client. It highlights the steps to create a patch payload, marshal it into a byte array, and send a patch request to add or update labels. The article also includes
 How to Indent Subsequent Wrapped Label Lines in CSS?
How to Indent Subsequent Wrapped Label Lines in CSS?
24 Oct 2024
This article presents a CSS-based solution to address the issue of unindent subsequent lines in labels with wrapped text in forms. By enclosing the input and label within a parent container with specific flexbox properties, it ensures that all lines
 How to Label Encode Multiple Columns Efficiently in Scikit-Learn?
How to Label Encode Multiple Columns Efficiently in Scikit-Learn?
12 Nov 2024
Label Encoding Across Multiple Columns in Scikit-LearnLabel encoding is a common technique to transform categorical data into numerical features....
 How to Enable Word Wrap for a Label in Windows Forms?
How to Enable Word Wrap for a Label in Windows Forms?
05 Jan 2025
Word Wrap for a Label in Windows FormsTo enable word wrap for a label in Windows Forms, there are two simple steps:AutoSize: Set the AutoSize...
 How to Efficiently Label Encode Multiple Columns in a Pandas DataFrame?
How to Efficiently Label Encode Multiple Columns in a Pandas DataFrame?
21 Nov 2024
Label Encoding Across Multiple Columns in Scikit-LearnWhen dealing with multiple columns of categorical data in a DataFrame, it can be tedious and...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.