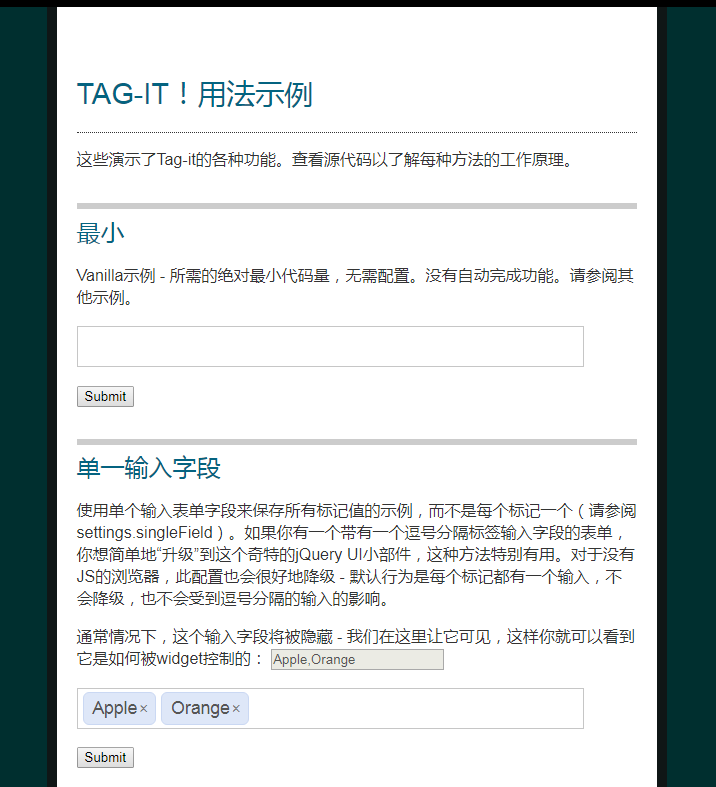
Tag plug-in Tag-it
Tag-it is a jQuery UI plugin for handling multi-tagged fields as well as tag suggestions/autocomplete.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)_html/css_WEB-ITnose
There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)_html/css_WEB-ITnose
24 Jun 2016
There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)
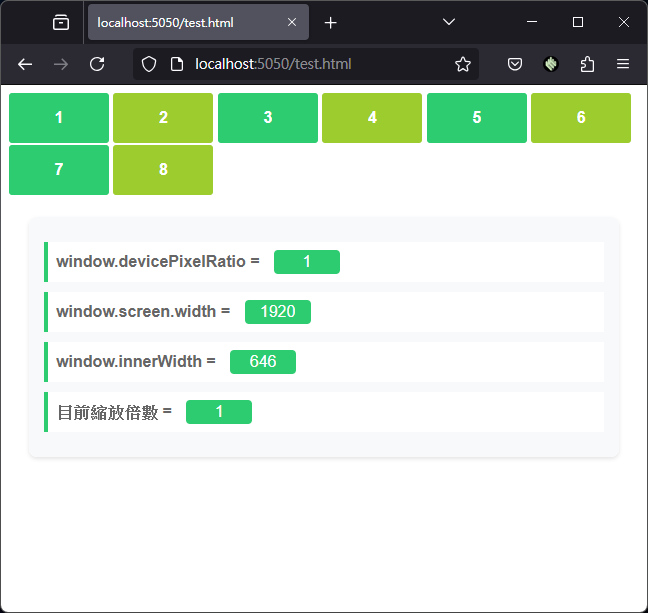
 Viewport setting in HTML meta tag
Viewport setting in HTML meta tag
04 Nov 2024
When designing a web page, the following line of meta tags will be added: In order to display web pages with easily readable text on the mobile phone screen, I have never carefully studied what this line is saying. I just spent some time testing it today and recorded it. Element 1: Adjust px size with devicePixelRatio The actual display of web pages is based on CSS pixels (px). This CSS pixel is not
 channelarlist tag in dedecms, dedecmschannellist_PHP tutorial
channelarlist tag in dedecms, dedecmschannellist_PHP tutorial
12 Jul 2016
channelarlist tag in dedecms, dedecmschannellist. Channelarlist tag in dedecms, dedecmschannellist Function description: Get the content list tag of the subordinate column of the current channel Scope of application: Global use Method/step This article is excerpted from Baidu
 Why Split the `` Tag in `document.write()` Calls?
Why Split the `` Tag in `document.write()` Calls?
05 Jan 2025
Splitting the Tag Within document.write() Calls: Why?Introduction:The practice of splitting HTML tags into multiple parts within...
 Why Doesn\'t My `` Tag\'s `onclick` Function Work in IE8, and How Can I Fix It?
Why Doesn\'t My `` Tag\'s `onclick` Function Work in IE8, and How Can I Fix It?
11 Dec 2024
JS li Tag onclick Not Functioning in IE8: A SolutionIn web development, cross-browser compatibility is paramount. Encountering unexpected behavior...
 Is it standard to use multiple styles for one tag? _html/css_WEB-ITnose
Is it standard to use multiple styles for one tag? _html/css_WEB-ITnose
24 Jun 2016
Is it standard to use multiple styles for one tag?
 What is the viewport meta tag? Why is it important for responsive design?
What is the viewport meta tag? Why is it important for responsive design?
20 Mar 2025
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.