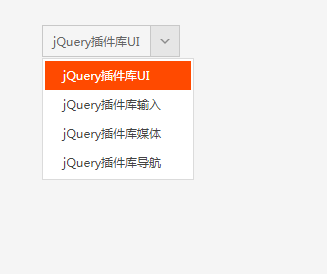
select beautification plug-in
select beautification plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to get webstorm plug-in How to use webstorm plug-in tutorial
How to get webstorm plug-in How to use webstorm plug-in tutorial
06 Mar 2025
This article details installing WebStorm plugins via its marketplace or manually, and offers a structured guide to using WebStorm, covering interface navigation, project setup, code editing, version control, debugging, and advanced features. Essenti
 How to install plug-in for atom
How to install plug-in for atom
06 Mar 2025
This article guides users on installing Atom packages, focusing on finding language-specific packages and recommending productivity-enhancing plugins. It highlights the importance of using the official package registry to avoid security risks associ
 What are the ai office plug-in tools?
What are the ai office plug-in tools?
28 Nov 2024
AI office plug-in tools increase efficiency by automating tasks and enhancing workflow. These tools include: Grammarly: Grammar and spelling check Copysmith: AI writing assistant Otter.ai: Speech-to-text tool Calendly: Automatic calendar scheduling Todoist: AI-based task management X.ai: Personal assistant Headway: Learning content summary Notion: Customizable Workspace, integrated with AI capabilities
 Chrome plug-in postman installation problem_html/css_WEB-ITnose
Chrome plug-in postman installation problem_html/css_WEB-ITnose
24 Jun 2016
Chrome plug-in postman installation problem
 How to maintain the Baota Panel Plug-in
How to maintain the Baota Panel Plug-in
07 Mar 2025
This article provides a comprehensive guide to maintaining BT Panel plugins. It emphasizes regular updates, performance monitoring, security audits, and backups to ensure server stability and security. Troubleshooting steps and use of automated too
 Where to install the plug-in for vscode
Where to install the plug-in for vscode
06 Mar 2025
This article details VS Code extension installation locations (Windows, macOS, Linux), explains how to locate the directory using VS Code's command palette, and clarifies that the installation location cannot be changed. Reinstalling VS Code doesn'
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
12 Jul 2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain
 Asking for plug-in image rotation, zooming in, moving_html/css_WEB-ITnose
Asking for plug-in image rotation, zooming in, moving_html/css_WEB-ITnose
24 Jun 2016
Asking for plug-in image rotation, zooming, and moving


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.