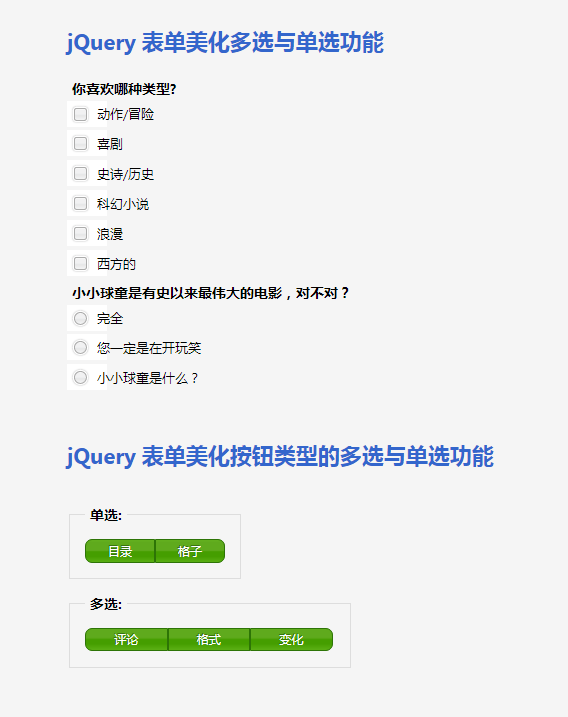
Practical input beautification plug-in
Practical input beautification plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Find Cars That Passed All Listed Tests?
How Can I Find Cars That Passed All Listed Tests?
14 Jan 2025
Finding Cars That Passed All Tests in a ListThe task at hand involves identifying cars from a "cars" table that have successfully passed all tests...
 How to Specify Custom Names for Enum Values in System.Text.Json?
How to Specify Custom Names for Enum Values in System.Text.Json?
14 Jan 2025
System.Text.Json: How do I specify a custom name for an enum value?This capability is not available out of the box in .NET Core 3.0, .NET 5, .NET...
 Why Can't I Use Column Aliases in Subsequent SELECT Expressions, and How Can I Fix It?
Why Can't I Use Column Aliases in Subsequent SELECT Expressions, and How Can I Fix It?
14 Jan 2025
Column Aliases and SELECT ExpressionsIn SQL, column aliases are used to provide temporary names for result columns, allowing them to be referenced...
 How Can Tablefunc Handle Multiple-Variable Pivoting to Avoid Data Loss?
How Can Tablefunc Handle Multiple-Variable Pivoting to Avoid Data Loss?
14 Jan 2025
Multiple Column Pivoting Using TablefuncQuestion:How can tablefunc be leveraged to pivot data on multiple variables, rather than solely using the...
 How to Find Cars That Passed All Tests (A, B, C, D) in a Database?
How to Find Cars That Passed All Tests (A, B, C, D) in a Database?
14 Jan 2025
Select Group of Rows Matching All Items in a ListConsider two tables:cars: Lists cars with their corresponding model numbers.passedtest: Records...
 How Can I Call C Code (DLL) from C#?
How Can I Call C Code (DLL) from C#?
14 Jan 2025
Calling C Code from C#In a typical scenario, interfacing with external libraries and code written in different programming languages can pose a...
 How Can C /CLI Facilitate Seamless Integration of C Code into C# Applications?
How Can C /CLI Facilitate Seamless Integration of C Code into C# Applications?
14 Jan 2025
Integrating C Code into C#: A Comprehensive Guide through C /CLIThe seamless integration of C code into C# has long been a sought-after...
 How Can I Consistently Handle Exceptions in My WinForms Application, Regardless of Debug Mode?
How Can I Consistently Handle Exceptions in My WinForms Application, Regardless of Debug Mode?
14 Jan 2025
Handling Unhandled Exceptions in WinForms ApplicationsIn WinForms applications, default exception handling in Debug mode may differ from that in...
 Building Next-Level Apps: How Next.js Enhances What React Can Do
Building Next-Level Apps: How Next.js Enhances What React Can Do
14 Jan 2025
While learning TypeScript, I also wanted to level up my skills in React. React had already given me a solid foundation for building interactive user interfaces, but I felt there was more to explore. That’s when my instructor introduced me to Next.js,


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.