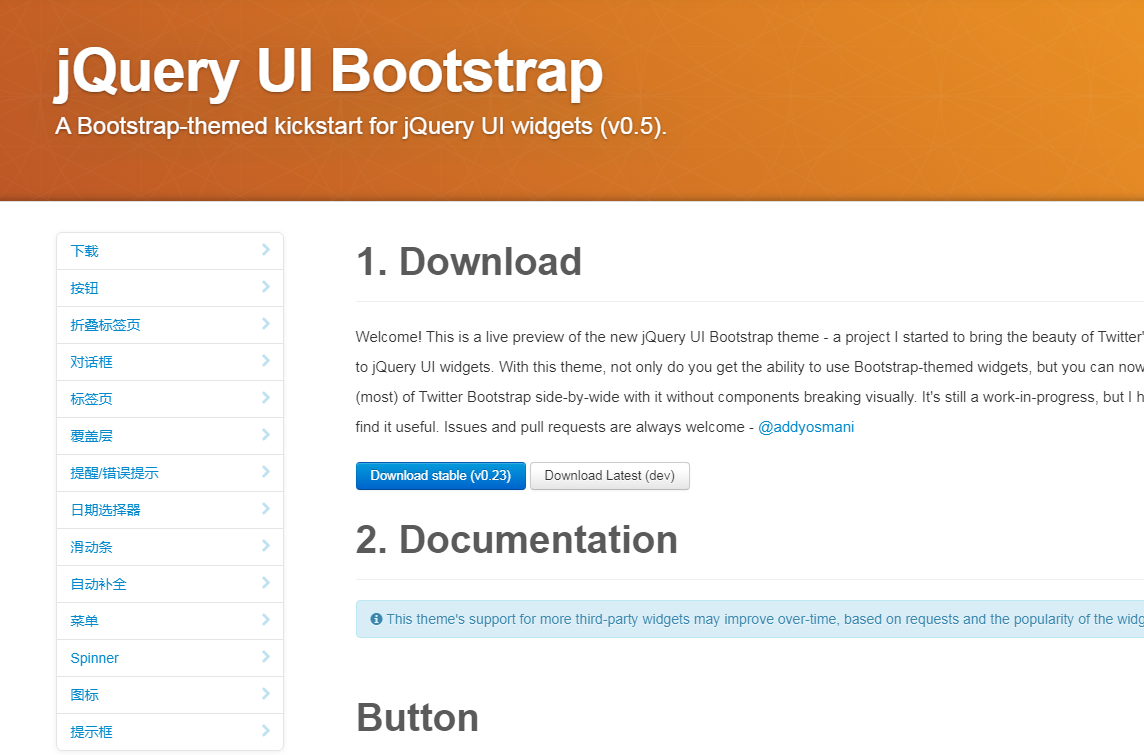
jQuery UI Bootstrap
The tool allows you to make full use of Bootstrap styles when using jQuery UI controls, and there will be no inconsistency in styles
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 An Editable Grid with jQuery, Bootstrap, and Shield UI Lite
An Editable Grid with jQuery, Bootstrap, and Shield UI Lite
19 Feb 2025
In this short tip, I provide a few easy steps to set up an editable grid (or table) using Bootstrap and Shield UI Lite. Shield UI Lite is an open source jQuery library that includes, among other components, a jQuery grid. The grid supports editing o
 Bootstrap Tricks Every UI Developer Should Know
Bootstrap Tricks Every UI Developer Should Know
02 Nov 2024
Introduction: Boosting Your Bootstrap Game Hey there, fellow UI developers! Are you ready to take your Bootstrap skills to the next level? If you're nodding your head (or at least thinking about it), you've come to the right place. Today, we're
 Bootstrap Native: Using Bootstrap Components without jQuery
Bootstrap Native: Using Bootstrap Components without jQuery
15 Feb 2025
This article explores Bootstrap Native, a project aiming to replace jQuery in Bootstrap's JavaScript components with plain JavaScript. Let's delve into its benefits, usage, and limitations. Key Advantages of Bootstrap Native: Enhanced Performance:
 Top 5 jQuery UI Alternatives
Top 5 jQuery UI Alternatives
17 Feb 2025
Key Differences Among Popular UI Frameworks This article compares several leading UI frameworks as alternatives to jQuery UI, highlighting their strengths and weaknesses to help developers choose the best fit for their projects. Each framework offer
 Customizing Bootstrap jQuery Plugins
Customizing Bootstrap jQuery Plugins
15 Feb 2025
Bootstrap offers a wealth of pre-built jQuery plugins, easily integrated via data attributes, eliminating the need for manual JavaScript coding. However, tailoring these plugins to specific project needs often requires customization. This guide demo
 Bootstrap UI Libraries for Angular, React and Vue.js
Bootstrap UI Libraries for Angular, React and Vue.js
15 Feb 2025
This article explores several Bootstrap-styled UI libraries compatible with popular JavaScript frameworks: Angular, React, and Vue.js, significantly enhancing the aesthetics and functionality of single-page applications (SPAs). Key Advantages: Thes
 How Can I Alphabetically Sort a List Using jQuery Without jQuery UI?
How Can I Alphabetically Sort a List Using jQuery Without jQuery UI?
11 Dec 2024
Alphabetically Sorting a List with jQueryThis question delves into a specific jQuery-based challenge: sorting list items alphabetically. The...
 Can I Get jQuery UI CSS from Google's CDN?
Can I Get jQuery UI CSS from Google's CDN?
21 Dec 2024
Utilizing Google CDN for jQuery UI CSS RetrievalWhen utilizing jQuery UI and Core from Google's CDN, a common question arises regarding the...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.