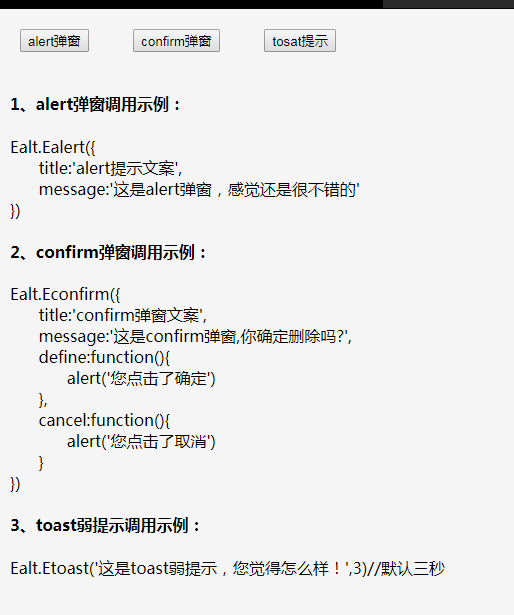
jQuery pop-up effects
jQuery pop-up effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
23 Javascript pop-up window effects, friends in need can refer to them.
 How to use Vue to implement pop-up window effects
How to use Vue to implement pop-up window effects
22 Sep 2023
How to use Vue to implement pop-up window effects requires specific code examples. In recent years, with the development of web applications, pop-up window effects have become one of the commonly used interaction methods among developers. As a popular JavaScript framework, Vue provides rich functions and ease of use, and is very suitable for implementing pop-up window effects. This article will introduce how to use Vue to implement pop-up window effects and provide specific code examples. First, we need to create a new Vue project using Vue's CLI tool. open end
 How to create cool pop-up effects with JS and CSS3
How to create cool pop-up effects with JS and CSS3
25 Jun 2018
This article will share with you a cool pop-up effect made using js and css3. The entire background is blurred, which is much better than solid color and transparency. Friends who are interested in js pop-up window effects, let’s learn together
 jquery ui dialog's ideas and code for implementing pop-up window effects_jquery
jquery ui dialog's ideas and code for implementing pop-up window effects_jquery
16 May 2016
This article introduces the ideas and code for implementing pop-up window effects in jquery ui dialog. Friends in need can refer to it.
 Implementation of special effects for floating link pop-up pictures
Implementation of special effects for floating link pop-up pictures
26 Apr 2018
This time I will bring you the implementation of the special effects of pop-up pictures of floating links. What are the precautions for the special effects of pop-up pictures of floating links? The following is a practical case, let’s take a look.
 jquery pop-up modification window
jquery pop-up modification window
25 May 2023
In web development, pop-up modification windows are a common functional requirement. This functionality can be easily achieved using jQuery. This article will introduce how to use jQuery to implement a pop-up modification window. 1. HTML structure First, we need to create an HTML structure to describe the appearance and elements of the pop-up window. Generally speaking, a popup window should contain a title, form, submit button, and close button. The following is a simple HTML structure example: ```<div id="modify-popup"> <div
 How to implement pop-up windows in jquery
How to implement pop-up windows in jquery
25 May 2023
In web design, the pop-up window function is widely used. It can help us display prompt information to users, confirm information operations, display picture effects and other scenarios. In jquery, there are many methods to implement pop-up windows. The following will introduce several common implementation methods. 1. Use the dialog component of jQuery UI. Dialog is a component in the jQuery UI library and is specially used to create pop-up windows. To use the dialog component, you first need to introduce the CSS and JS files of the jQuery UI library. After that, you can pass the following
24 Jun 2016
16 creative pop-up effects based on CSS3 & SVG


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu