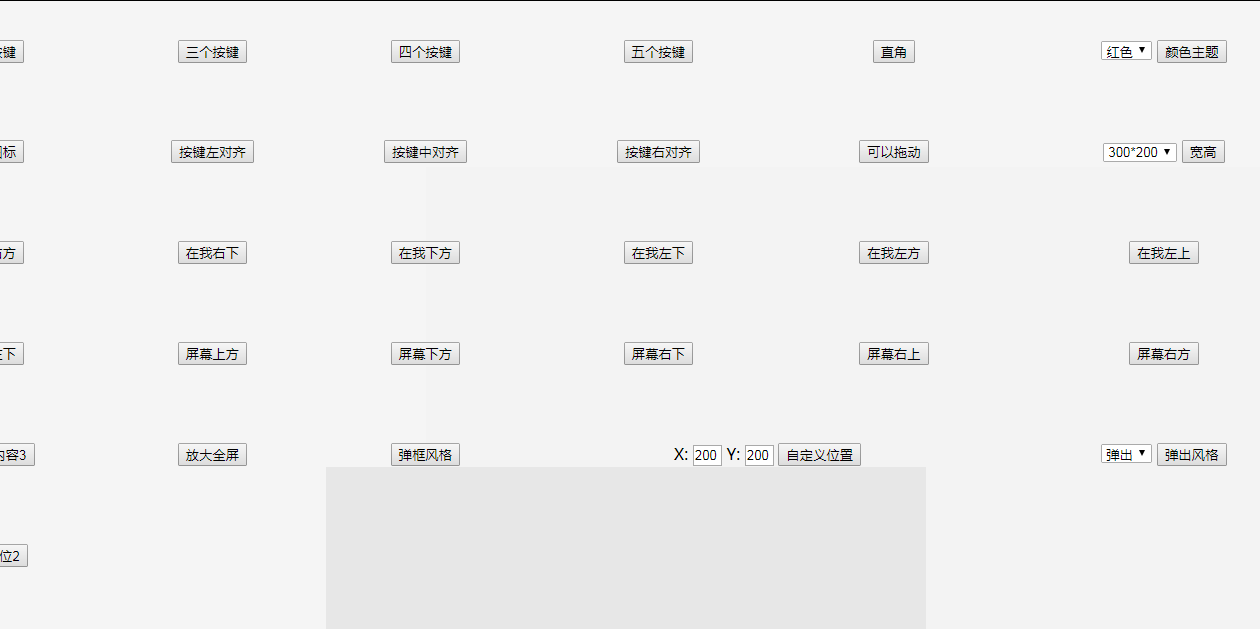
jQuery custom pop-up box plug-in
jQuery custom pop-up plug-in, customizable color, button, content, position
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 javascript - jquery plug-in fancybox pop-up window cascading problem
javascript - jquery plug-in fancybox pop-up window cascading problem
06 Jul 2016
The type of the first layer is ifram, and href uses url; the type of the second layer is inline, the content is on the page, and href uses id; the type of the third layer is also inline, and href is a url. When I When I want to pop up the content specified by this URL, the second layer is covered. How to solve this problem? No...
 When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid_html/css_WEB-ITnose
When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid_html/css_WEB-ITnose
24 Jun 2016
When moving the window scroll bar in the IE6 pop-up window, the drop-down box inside becomes confused. First aid.
 How to Add a Custom CSS File to a jQuery Pop-up Window?
How to Add a Custom CSS File to a jQuery Pop-up Window?
29 Nov 2024
Adding a CSS File to a jQuery Pop-up WindowWhen working with jQuery pop-ups, you may encounter the need to incorporate additional styling for a...
 Recommend a jquery plug-in that pops up div_html/css_WEB-ITnose
Recommend a jquery plug-in that pops up div_html/css_WEB-ITnose
24 Jun 2016
Recommend a jquery plug-in that pops up divs
 javascript - How does the fancybox plug-in break out of the limitations of the frameset and display a pop-up box slightly smaller than the screen size?
javascript - How does the fancybox plug-in break out of the limitations of the frameset and display a pop-up box slightly smaller than the screen size?
06 Jul 2016
The project uses the frameset three-frame page and uses fancybox, a pop-up box plug-in, but it is very helpless. The size of the pop-up box will be limited by the frame size, as shown below: How can I make fancybox jump out of the frame size limit and display slightly smaller than the entire Page size? The picture below shows the parameters of fancybox...
 jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer_html/css_WEB-ITnose
jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer_html/css_WEB-ITnose
24 Jun 2016
jquery encapsulates a simple and lightweight draggable and customizable pure div css imitation modal pop-up box with a mask layer
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?
13 Nov 2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu