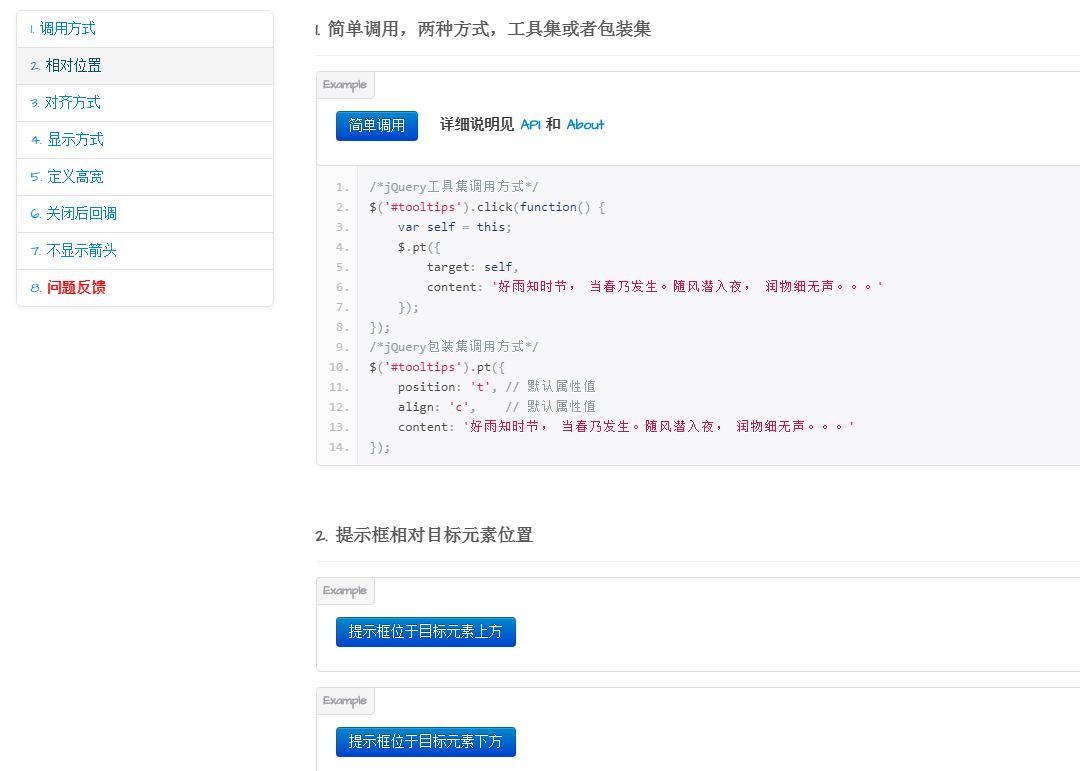
tooltips
Simple and exquisite jQuery arrow box prompt plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Dynamically Activate Tooltips for Ellipsis Effects in HTML?
How to Dynamically Activate Tooltips for Ellipsis Effects in HTML?
05 Nov 2024
Dynamic Tooltip Activation for Ellipsis Effects in HTMLProblem StatementIn HTML, a common practice is to display lengthy text within a constrained...
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?
13 Nov 2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 10 Awesome jQuery ToolTips
10 Awesome jQuery ToolTips
01 Mar 2025
10 cool jQuery Tooltip plug-ins recommended We've collected 10 cool jQuery Tooltip plugins you might have never seen before. These plugins provide some simple and effective tooltip options that are easy to implement on your website. Let’s enjoy it together! Related articles: - 10 jQuery Tooltip plugins and tutorials Pop! Use Pop!, a simple jQuery interference-free JavaScript plugin to easily create simple drop-down menus. Source code BetterTip A jQuery library plugin that allows you to create custom tooltips. EZPZ Tooltip No
 Floating Icon Bar with tooltips
Floating Icon Bar with tooltips
29 Dec 2024
A Floating Icon Bar with tooltips is super useful on a website for several reasons. First, it enhances user experience by giving quick access to main functions or frequently visited pages, so users don’t have to navigate through multiple menus. Secon
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 Tooltips with Positioning (Top, Bottom, Left, Right)
Tooltips with Positioning (Top, Bottom, Left, Right)
03 Jan 2025
Make your website more user-friendly with tooltips. Offer helpful context and guidance to your visitors. See the following Codepen for a demo: Full article: Tooltips with Positioning (Top, Bottom, Left, Right) CSS Snippets
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu