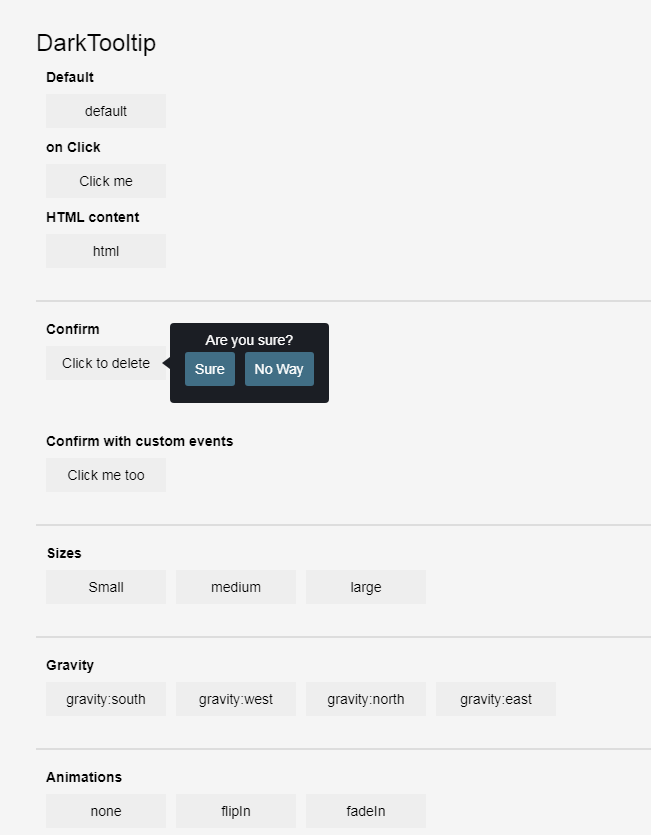
Custom tooltip plugin DarkTooltip
Custom tool tip plug-in DarkTooltip
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 Drupal 8 Custom Plugin Types
Drupal 8 Custom Plugin Types
16 Feb 2025
Drupal 8's robust plugin system empowers backend developers with reusable functionality. This article (part one of two) details building a feature enabling custom forms with node entities, allowing configuration of node bundles to utilize various for
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?
13 Nov 2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 How Can Custom Interfaces Improve Go Plugin Development in Go 1.8?
How Can Custom Interfaces Improve Go Plugin Development in Go 1.8?
26 Dec 2024
Custom Interface Plugin Support in Go 1.8Go 1.8 allows the use of custom interfaces in plugins. This enables greater flexibility and type safety...
 How to Create a WordPress Custom Login Popup Modal without any plugin.
How to Create a WordPress Custom Login Popup Modal without any plugin.
09 Dec 2024
sign in Step-1: Create Cusom login form shortcode: // custom sign in popup form shortcod function custom_login_form() { // Display the login form ob_start(); ?> sign in Step-2: Create login form handle fu
 ## Can You Type Assert a Custom Data Type From a Go Plugin?
## Can You Type Assert a Custom Data Type From a Go Plugin?
26 Oct 2024
Can You Share a Custom Data Type Between a Go Plugin and Application?In Go plugin development, one can seek to interface with a custom data type...
 How Can I Share Custom Data Types Between a Go Plugin and Its Application?
How Can I Share Custom Data Types Between a Go Plugin and Its Application?
25 Oct 2024
Sharing Custom Data Types Between a Go Plugin and an ApplicationIn Go plugins, it's possible to share custom data types between the plugin and the...
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu