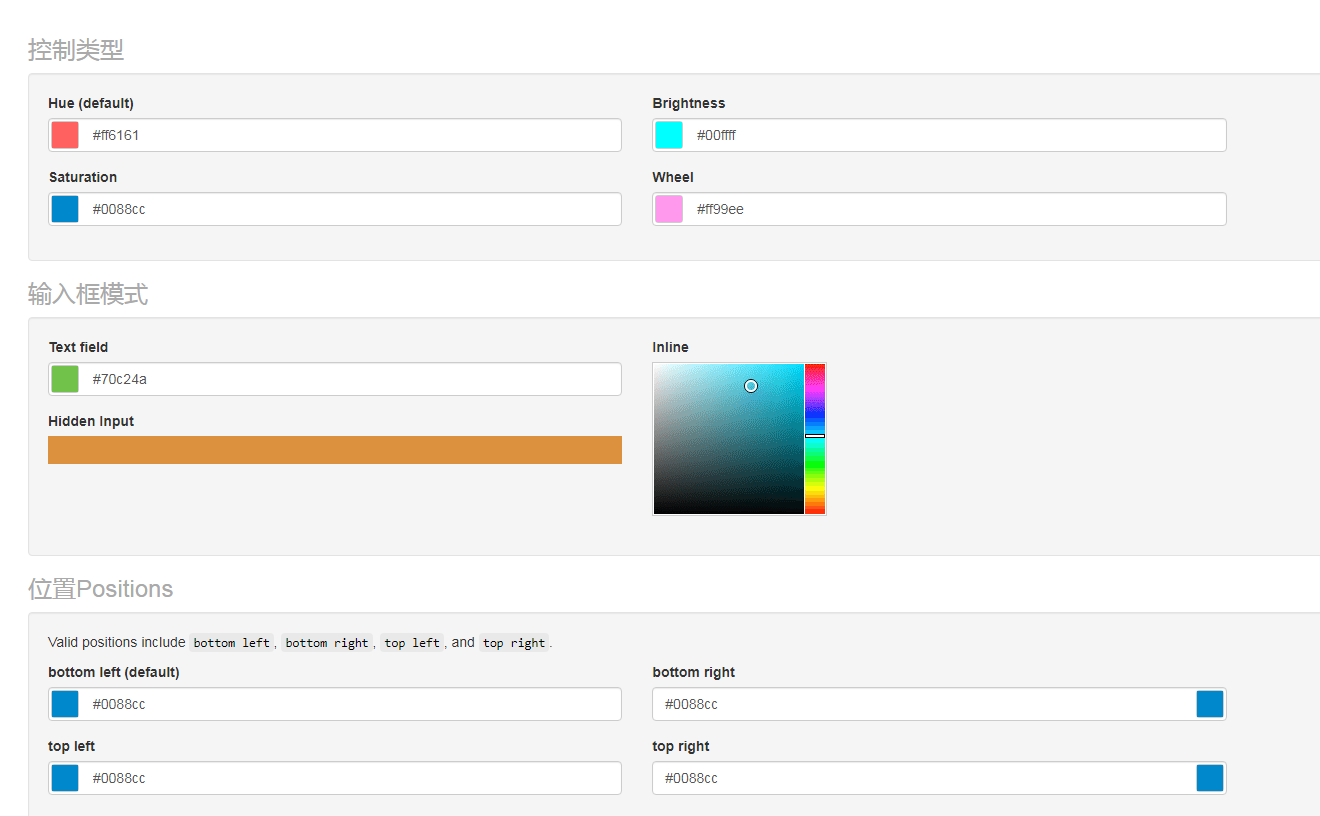
WEB page color selector
A method to select color values based on web page format.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 Does the Universal Selector Impact Web Page Performance?
Does the Universal Selector Impact Web Page Performance?
03 Nov 2024
Performance Impact of the Universal SelectorQuestion:In an effort to optimize the performance of a web page, concerns have been raised regarding...
24 Jun 2016
Proficient in CSS DIV web page style and layout CSS text effects
24 Jun 2016
High frequency web page color code table
24 Jun 2016
CSS web page color matching, interlaced color changing, tabs, Div scroll bars
24 Jun 2016
CSS3 JQUERY page scrolling effects code
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER