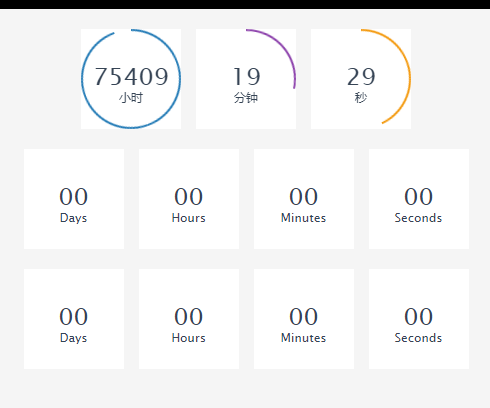
css+jquery to realize circular countdown
css+jquery implements circular countdown, compatible with ie8 and above (there are differences in effects)
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
The company has made a flash sale page and needs to create a countdown effect. I feel like I would like to add it to my collection. Friends who like it can also learn from it.
 Use jQuery to implement a beautiful circular progress bar countdown plug-in_jquery
Use jQuery to implement a beautiful circular progress bar countdown plug-in_jquery
16 May 2016
jQuery Final Countdown is a jQuery countdown plug-in with a stylish circular progress bar style. This article will share with you the use of jQuery to implement a beautiful circular progress bar countdown plug-in. Friends who are interested should take a look.
 jquery css to realize automatic completion of email
jquery css to realize automatic completion of email
07 Dec 2016
jquery css to realize automatic completion of email
 How to Create a Circular Rotating Object Animation Using CSS and jQuery?
How to Create a Circular Rotating Object Animation Using CSS and jQuery?
11 Dec 2024
Rotating objects in a circle using CSS It can be challenging to rotate multiple objects around a circle using CSS. Here's the best way on how to fix this problem: Use...
 How to create a responsive countdown effect using HTML, CSS and jQuery
How to create a responsive countdown effect using HTML, CSS and jQuery
27 Oct 2023
Overview of how to use HTML, CSS and jQuery to create a responsive countdown effect: Countdown effect is one of the common functions in web development, especially suitable for event promotion, product promotion and other scenarios. This article will teach you how to use HTML, CSS and jQuery to create a responsive countdown effect, and provide specific code examples. Implementation steps: Create HTML structure: <divid="countdown"><di
12 Jul 2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How to modify the time in linux
How to modify the time in linux
06 Jun 2019
Linux time modification commands: 1. date command: view the current time; 2. date -s hours, minutes and seconds: modify the time; 3. date -s complete date and time (YYYY-MM-DD hh:mm[:ss]): modify the date ,time.
 php generate age based on date of birth
php generate age based on date of birth
23 Nov 2016
<?php $birthday = '1985-02-01'; $age = date('Y', time()) - date('Y', strtotime($birthday)) - 1; if (date('m', time()) == date('m', strtotime($birthday))){ if (date('d', time()) > date('d ...
 How to convert time format in php
How to convert time format in php
03 Nov 2020
How to convert time format in PHP: You can use date function to convert time format, such as [$y=date("Y",time()); $m=date("m",time()); $d=date ("d",time());].


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue