js time plug-in calendar.js
js time plug-in calendar.js, practical year, month, day and time selection
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Lightweight native js calendar plug-in calendar.js usage guide
Lightweight native js calendar plug-in calendar.js usage guide
06 Feb 2017
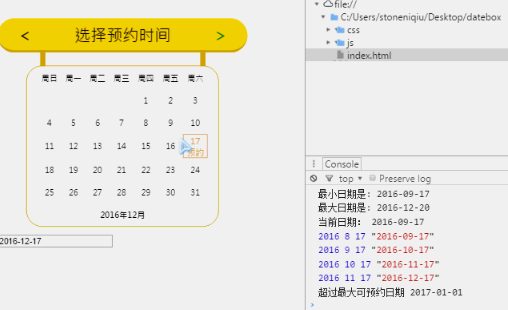
The native js calendar code on the web page, when you click the text prompt with the mouse, a calendar window with year, month and day will be displayed. The year, month, selected date, etc. can be adjusted. It can be used on the web page to facilitate everyone to select dates and improve the user experience. All major browsers can run normally, friends in need can refer to it.
16 May 2016
The native js calendar code on the web page, when you click the text prompt with the mouse, a calendar window with year, month and day will be displayed. The year, month, selected date, etc. can be adjusted. It can be used on the web page to facilitate everyone to select dates and improve the user experience. All major browsers can run normally, friends in need can refer to it.
 How to format time in js
How to format time in js
21 Mar 2018
This time I will show you how to format time and date in js. The following is a practical case, let’s take a look.
 How to format time in js
How to format time in js
11 Apr 2020
This article introduces the method of obtaining the current time in js and formatting the time. It has certain reference value and I hope it can help everyone. Get the current time: [var myDate = new Date();].
 How to get the current date and time in js
How to get the current date and time in js
01 May 2024
There are three ways to get the current date and time in JavaScript: use a Date object, providing date and time properties, such as date.getDate(), date.getMonth(), etc. Using the Date.now() method, returns the number of milliseconds since the epoch. Uses an ISO standard format string containing information such as year, month, date, hours, minutes, seconds, and millisecond time zone offset.
 5 recommended javascript time and date special effects plug-in codes for beginners
5 recommended javascript time and date special effects plug-in codes for beginners
11 Jul 2017
Time and date plug-ins and special effects are sometimes used in web pages. For example, searching for a time range in the search box, adding a time and date to the added content, etc. Here, our PHP Chinese website recommends 5 interesting date calendar effects implemented by javascript and jquery codes for beginners to download and refer to, so as to better learn js code and jquery libraries.
 How to get the current time in js and display it
How to get the current time in js and display it
11 Dec 2018
js can get the current date and time through the Date object, use Date() to get the current system time, use getFullYear(), getMonth(), getDate(), getHours() and other methods to get the time in a specific format, and use the innerHTM method to display it. .
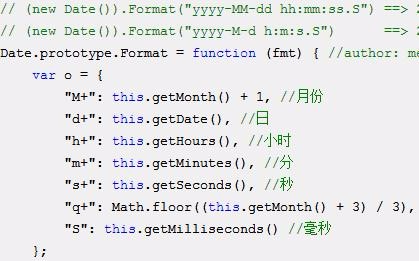
 What are the commonly used time methods in JS?
What are the commonly used time methods in JS?
19 Sep 2017
This article mainly shares several commonly used time methods: time formatting, getting the date of the previous or next few days, getting the number of days in a certain month, getting the day of the week, getting the time difference between two dates // formatting date Date.prototype. Format = function(fmt) { var o = { M+: this.getMonth() + 1, //month d+: this.getDate(), //day
 A particularly easy-to-use lightweight date plug-in in JS
A particularly easy-to-use lightweight date plug-in in JS
16 Mar 2018
This time I bring you a particularly easy-to-use lightweight date plug-in in JS. What are the precautions for using a particularly easy-to-use lightweight date plug-in in JS? The following is a practical case, let’s take a look.


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue






