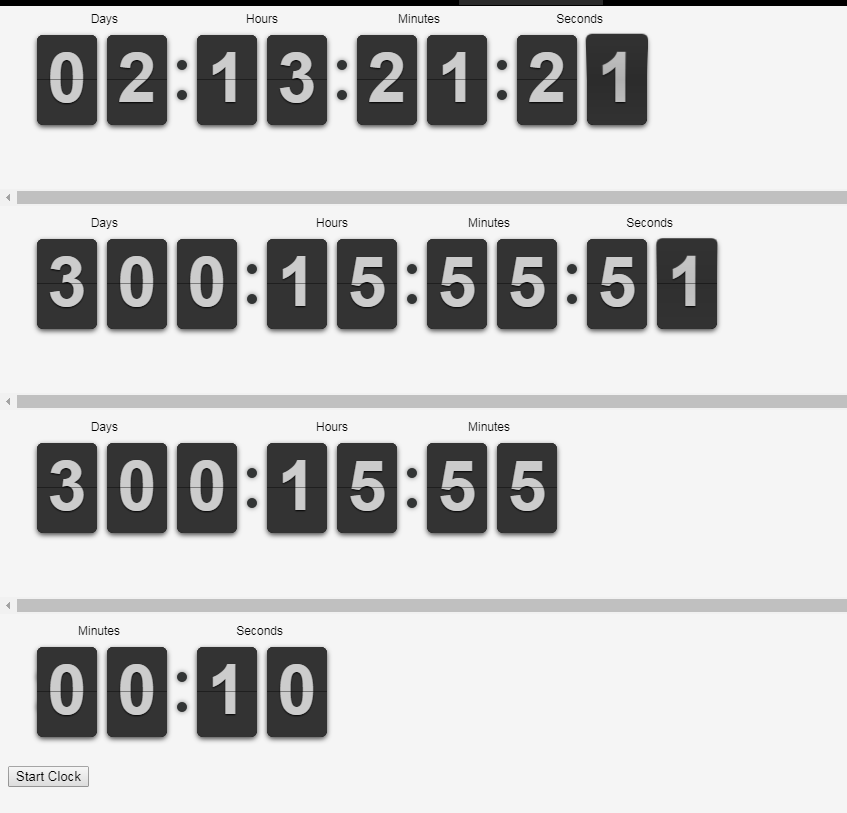
Digital scrolling plug-in FlipClock.js
A jQuery plug-in, and the animation effect in the default theme is based on prefixfree.js, so using FlipClock.js requires loading jQuery, prefixfree.js and flipclock.js, as well as FlipClock's default style
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Today I would like to share with you a jquery plug-in for seamless page scrolling. It supports up, down, left and right, fade in and fade out, scroll time setting, and animation time setting. Interested friends can refer to it.
 jQuery news scrolling plug-in jquery.roller.js_jquery
jQuery news scrolling plug-in jquery.roller.js_jquery
16 May 2016
To meet the needs of the task, I wrote a jQuery news rolling plug-in jquery.roller.js. The function is relatively simple. In the future, I may add the function of ajax polling for a period of time and dynamic loading. The source code is given directly below, and you can download it directly if necessary.
 How to use digital scrolling plug-in in WeChat mini program
How to use digital scrolling plug-in in WeChat mini program
08 Jun 2018
This article mainly introduces how to use the digital scrolling plug-in of WeChat mini program. It has certain reference value. Interested friends can refer to it.
16 May 2016
Today I would like to share with you a jquery.scroll plug-in for seamless page scrolling. Supports up, down, left and right, fade in and fade out, scroll time setting, animation time setting, whether to stop setting after the mouse passes, scroll the mouse liquid bar to see the page switching effect. This plug-in is suitable for browsers: IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, and Window of the World.
 How to implement digital scrolling plug-in in Vue3 based on countUp.js
How to implement digital scrolling plug-in in Vue3 based on countUp.js
10 May 2023
About countUp CountUp.js is a dependency-free, lightweight JavaScript class that can be used to quickly create animations that display numerical data in a more interesting way. CountUp can count in both directions, depending on the start and end values passed. Although there are many Vue components based on countUp.js secondary encapsulation on the market, I personally don’t like to use these third-party encapsulations because it is difficult to guarantee the update frequency of third-party components. Maybe the author just encapsulated and uploaded them on a whim. , and there is no intention to continue to maintain it. If it is used, it means that it will not be maintainable at all in the future, so I recommend implementing this secondary encapsulation by ourselves. We can get familiar with vue3 through this encapsulation.
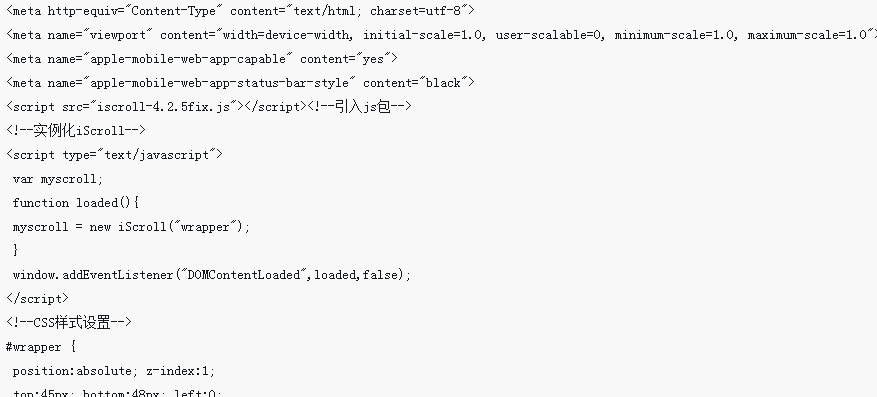
 Detailed explanation of content scrolling case using iScroll plug-in
Detailed explanation of content scrolling case using iScroll plug-in
09 May 2018
This time I will bring you a detailed explanation of the case of iScroll plug-in implementing content scrolling. What are the precautions for iScroll plug-in to implement content scrolling? The following is a practical case, let’s take a look.
 Use ES6 to create a full-screen scrolling plug-in
Use ES6 to create a full-screen scrolling plug-in
01 Jun 2018
This time I will introduce to you how to use ES6 to make a full-screen scrolling plug-in. What are the precautions for using ES6 to make a full-screen scrolling plug-in? The following is a practical case, let's take a look.
16 May 2016
This article mainly introduces the intermittent text automatic upward scrolling effect code of the jquery plug-in, and involves the related techniques of jquery triggering the page element transformation based on the time function to achieve the scrolling effect. Friends in need can refer to the following
26 Apr 2018
This time I will bring you the implementation method of the Jquery digital scrolling switching plug-in. What are the precautions for the implementation of the Jquery digital scrolling switching plug-in? The following is a practical case, let's take a look.


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue