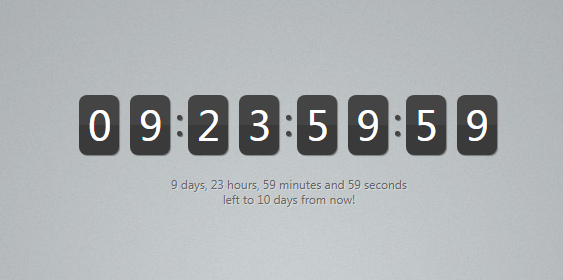
Very beautiful countdown timer
Very beautiful countdown timer
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Implement a Countdown Timer in PyGame?
How to Implement a Countdown Timer in PyGame?
04 Dec 2024
Countdown Timer Implementation in PyGameCreating a countdown timer is essential for various game elements, such as timed levels or explosive...
 How to Create a Countdown Timer in Pygame?
How to Create a Countdown Timer in Pygame?
02 Dec 2024
Countdown Timers in PygamePygame is a popular library for creating games in Python. One useful feature to include in games is a countdown timer....
 How Can I Create a Simple JavaScript Countdown Timer?
How Can I Create a Simple JavaScript Countdown Timer?
02 Dec 2024
Creating a Simple JavaScript Countdown TimerYour query about creating a minimalist countdown timer is a common one in web development. Let's break...
24 Jun 2016
Very beautiful user login interface HTML template
 How to Create a Simple Countdown Timer Using Only JavaScript?
How to Create a Simple Countdown Timer Using Only JavaScript?
03 Dec 2024
Creating a Simplistic Countdown Timer in JavaScriptIf you seek to establish a straightforward countdown timer for your website, one that...
 How to Implement a Countdown Timer in Android Using Threads?
How to Implement a Countdown Timer in Android Using Threads?
05 Nov 2024
Timer Thread in Android: A Comprehensive GuideProblem:A Java code block for creating a countdown timer thread in Android is malfunctioning. The...
 How to Create a Simple 5-Minute Countdown Timer in JavaScript?
How to Create a Simple 5-Minute Countdown Timer in JavaScript?
05 Dec 2024
Creating a Basic Countdown Timer in JavaScriptProblem:Seeking a simple JavaScript solution to implement a countdown timer that displays...
 How to Build a Simple Countdown Timer Using Only Vanilla JavaScript?
How to Build a Simple Countdown Timer Using Only Vanilla JavaScript?
02 Dec 2024
Creating a Simple Countdown Timer with Vanilla JavaScriptIn web development, it's often necessary to implement countdown timers. While various...
 How to Implement a Timer Countdown in Android Without a Thread?
How to Implement a Timer Countdown in Android Without a Thread?
06 Nov 2024
Android Thread for a Timer: Tips and SolutionsTo create a timer countdown in Android, using a thread is one approach. However, the provided code...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue