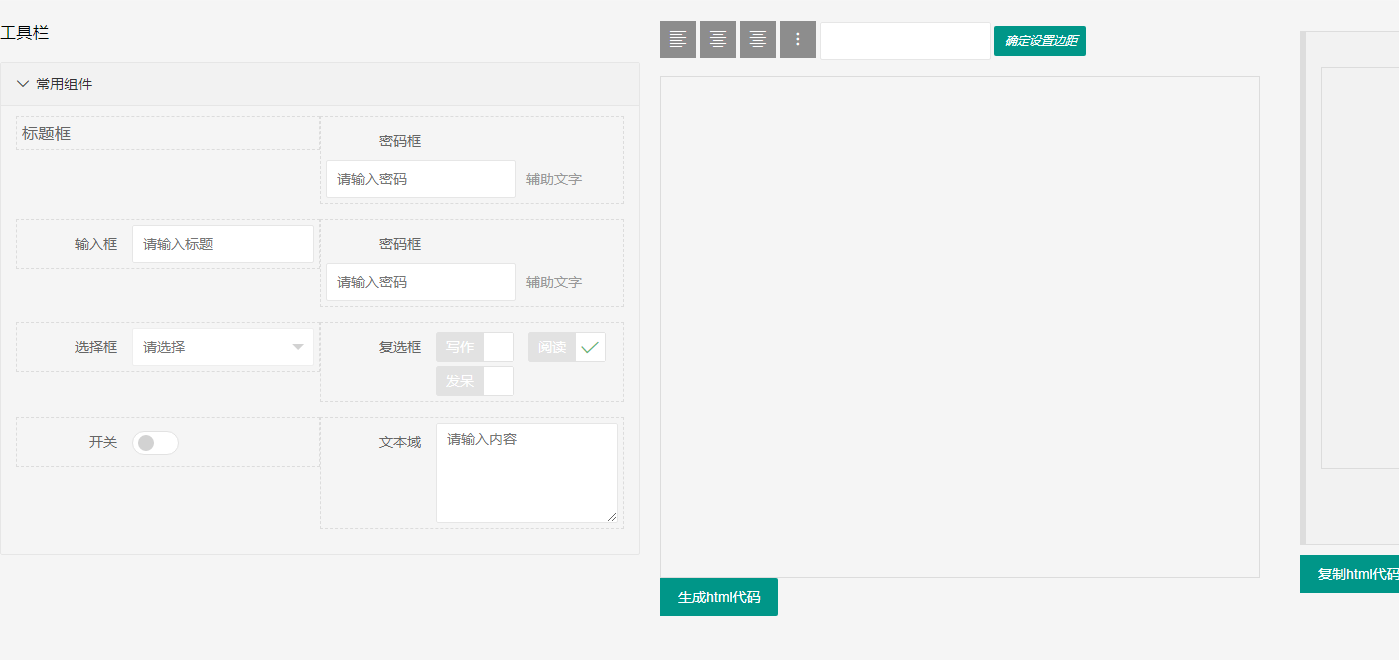
Custom form components
Custom form components
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 Tailwind: Combine custom css with @components directive
Tailwind: Combine custom css with @components directive
31 Dec 2024
Hi devs, I came across a challenge that I want to share and how I solved it. These articles will help other devs like me who ran into the same issue. The challenge My challenge was to create a reusable component with tailwind components d
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 Custom Hooks in React: Reusing Logic Across Components
Custom Hooks in React: Reusing Logic Across Components
27 Dec 2024
Custom Hooks in React A Custom Hook is a JavaScript function that allows you to reuse stateful logic across multiple components in a React application. Custom hooks are a powerful tool for encapsulating logic that can be shared among components
 How to Create Custom Components Using Component IO
How to Create Custom Components Using Component IO
16 Feb 2025
Component.io: Build and Share Reusable Web Components This tutorial demonstrates how to create and utilize custom components with Component.io, a powerful tool for building modular web applications. Leveraging the Vue.js component model, Component.i
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 Custom form style checkbox and radio_html/css_WEB-ITnose
Custom form style checkbox and radio_html/css_WEB-ITnose
24 Jun 2016
Custom form style checkbox and radio
 How to Pass Custom Props to Router Components in React Router v4?
How to Pass Custom Props to Router Components in React Router v4?
30 Oct 2024
Passing Custom Props to Router Components in React Router v4When building React applications with React Router, it is often necessary to pass...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER