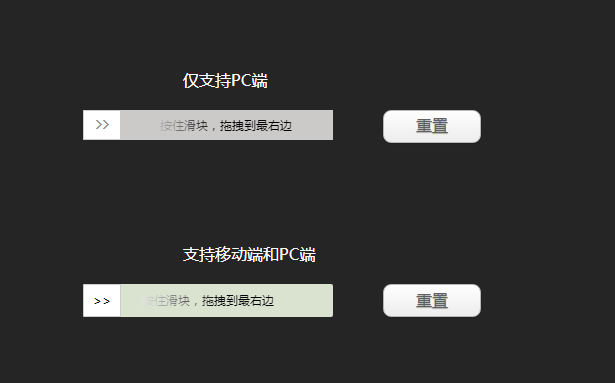
jQuery drag and drop validation
jQuery drag and drop verification, text color scrolling
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?
How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?
03 Jan 2025
Database Integration with jQuery UI SortablejQuery UI's sortable function allows users to manipulate the order of elements, and the question...
 AI Tool: Vith drag and drop and tailwindcss
AI Tool: Vith drag and drop and tailwindcss
18 Oct 2024
Webcrumbs AI Tool Just Got Better! ? Webcrumbs now features drag-and-drop functionality, letting you easily customize every part of your components! ✨ No more time-consuming edits – just drag, drop, and start building! ? Ready to speed up your
 Divi: the Drag and Drop WordPress Theme
Divi: the Drag and Drop WordPress Theme
18 Feb 2025
Divi: An easy-to-use WordPress theme without coding knowledge Core points Divi is a user-friendly WordPress theme developed by Elegant Themes, designed for users who don't understand code. It provides drag and drop interface, prefabricated layouts and various modules to help users create custom websites. Divi WordPress themes are highly customizable, including options such as changing colors, adding background images and animating content. Users can also add advanced features such as sliders, recommendation words and call-to-action buttons without any coding knowledge. Divi stands out for its ease of use and the ability to create a completely custom website look. It is suitable for beginners and professionals and can be purchased in
 Accessible Drag and Drop with Multiple Items
Accessible Drag and Drop with Multiple Items
20 Feb 2025
This article demonstrates enhancing HTML5 drag-and-drop functionality for multiple element handling and keyboard accessibility, benefiting both sighted and screen reader users. Assuming basic familiarity with the drag-and-drop API (refer to introduc
 Implementing Drag and Drop Using Backbone and EaselJS - SitePoint
Implementing Drag and Drop Using Backbone and EaselJS - SitePoint
22 Feb 2025
This tutorial demonstrates building a simple drag-and-drop application using EaselJS and Backbone.js. Backbone structures the app with models, collections, and views, while EaselJS simplifies HTML5 canvas manipulation. Although Backbone isn't strict
 How to Use HTML5 File Drag and Drop
How to Use HTML5 File Drag and Drop
25 Feb 2025
Detailed explanation of HTML5 drag and drop file upload: client file processing and asynchronous server upload Core points HTML5 supports dragging and dropping files on web page elements, and analyzing drag-and-drop files in JavaScript, loading and parsing files on the client, uploading files asynchronously to the server using XMLHttpRequest2, and displaying a graphical progress bar during uploading. Browser support may be uneven due to the use of the latest HTML5 technology. Current versions of Firefox and Chrome support all features, while Opera, IE and Safari support is limited or not supported at all. To enable file drag and drop, JavaScript events must be attached to the file input element
 How Can I Create and Apply Custom Validation Rules with jQuery Validate?
How Can I Create and Apply Custom Validation Rules with jQuery Validate?
03 Dec 2024
Creating Custom Validation Rules with jQuery ValidateThe jQuery Validate plugin provides a robust solution for validating forms, yet it doesn't...
 Revolutionizing Drag-and-Drop in React: Introducing Puck 8
Revolutionizing Drag-and-Drop in React: Introducing Puck 8
23 Jan 2025
Puck 0.18: The Next-Generation React Visual Editor is Here! Get ready for a massive upgrade! Puck, the open-source visual editor for React, just launched version 0.18, featuring a revolutionary drag-and-drop engine with full CSS Grid and Flexbox sup


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER