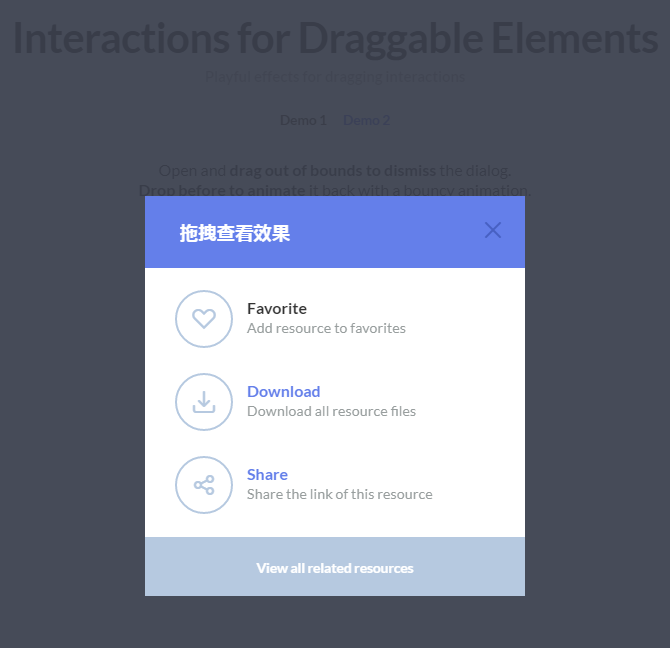
Interaction of draggable elements
Interaction of draggable elements
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use jQuery\'s draggable() and resizable() plugins with CSS transform scale on child elements?
How to use jQuery\'s draggable() and resizable() plugins with CSS transform scale on child elements?
27 Oct 2024
jQuery Drag/Resize with CSS Transform ScaleThis issue arises when applying a CSS transform with scaling to an element and then using jQuery's...
 jQuery reverse array of DOM elements
jQuery reverse array of DOM elements
23 Feb 2025
Quick jQuery code snippet a bit like jQuery.each backwards I suppose. Could come in handy to loop through elements backwards. $($("li").get().reverse()).each(function() { /* ... */ }); Frequently Asked Questions (FAQs) about jQuery Rev
 How Does Padding Affect the Spacing of Inline Elements and How Can You Resolve Conflicts?
How Does Padding Affect the Spacing of Inline Elements and How Can You Resolve Conflicts?
01 Nov 2024
Padding on Inline Elements: Effects and LimitationsAccording to the source, adding padding to the top and bottom of inline elements does not...
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 jquery select first x number of elements
jquery select first x number of elements
28 Feb 2025
This concise jQuery snippet efficiently selects the initial x elements. Alternatively, leverage jQuery's .slice() method for selecting element ranges. Combine it with .get() for enhanced control: // Select the first 20 anchor tags $("a").
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 How to Save the Order of jQuery UI Sortable Elements in a Database?
How to Save the Order of jQuery UI Sortable Elements in a Database?
07 Nov 2024
Storing Order of jQuery UI Sortable Elements in a DatabaseUtilizing the jQuery UI sortable function, we can reorder elements and save the new...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER