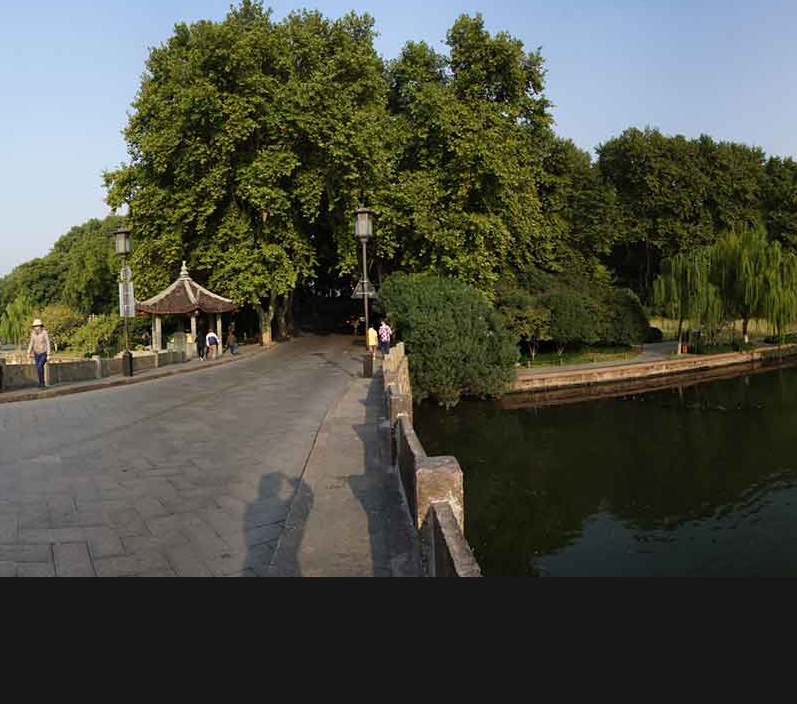
360-degree panoramic display plug-in pano.js
It is a jquery plug-in that can achieve 360-degree panoramic display effects. The 360-degree panoramic display effect supports dragging and moving pictures with the mouse, and you can also move pictures by using the left and right navigation buttons
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve 360-degree panoramic display effect with native javascript
How to achieve 360-degree panoramic display effect with native javascript
06 Apr 2023
360-degree panoramic display has become an indispensable function in modern web design. This display method can capture the panoramic scene and transform it into an interactive display effect on the web page, allowing users to use the mouse or finger to Come and rotate the perspective to gradually understand the entire scene. In this article, we will share a 360-degree panoramic display effect implemented in native JavaScript to provide our readers with practical technical reference. Before we start, we need to define the requirements of the project. We need a component that can load panoramic images
 Realize 360-degree rotation of product images based on jQuery Circlr plug-in
Realize 360-degree rotation of product images based on jQuery Circlr plug-in
04 Feb 2017
Circlr is a jQuery plug-in that can rotate product pictures 360 degrees. This article will share with you a jQuery Circlr plug-in that can rotate product pictures 360 degrees. Let’s take a look.
 Create 360-degree panorama based on Three.js plug-in
Create 360-degree panorama based on Three.js plug-in
03 Dec 2016
Create 360-degree panorama based on Three.js plug-in
 The first 360-degree panoramic sightseeing cruise ship 'Guqin' debuts in the Yangtze River Basin
The first 360-degree panoramic sightseeing cruise ship 'Guqin' debuts in the Yangtze River Basin
13 Jan 2024
According to news from this site on January 5, according to the "Hubei Release" public account, the first 360-degree panoramic glass curtain wall sightseeing cruise ship in the Yangtze River Basin - "Guqin" recently underwent lighting commissioning at the Shuangliu Plant of China Shipbuilding Wuchang Shipbuilding. In early January, the "Guqin" will officially enter Wuhan Port. The trial operation will be launched during the Spring Festival, and the audience is expected to enjoy the beautiful scenery of the two rivers on this new cultural experience ship. According to reports, the "Guqin" is a sister ship of the "Zhiyin". It is funded and built by the Wuhan Cultural Tourism Group. It integrates catering, conferences, sightseeing, leisure and other functions. It is a new cultural experience ship and will become the center of Wuhan's cultural tourism. New landmarks, new business cards. According to the query results on this site, it is understood that the "Zhiyin" is a retro cruise ship based on the Jianghua Ship of the Minsheng Company in the early 20th century.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery
16 May 2016
This article collects three different types of jquery timeline effects for everyone, involving jquer related knowledge. Friends who are interested in jquery timeline effects can refer to this article.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER