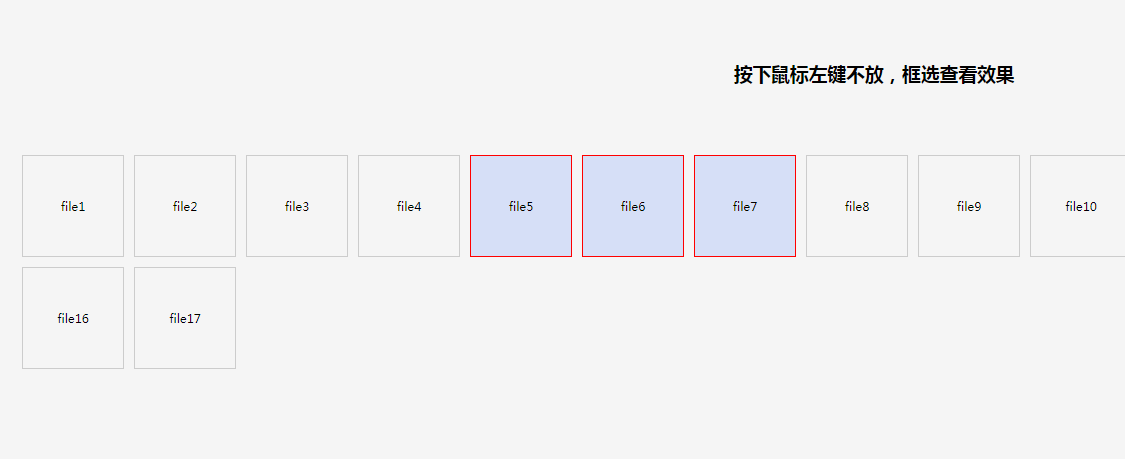
js implements element selection
js mouse sliding area selection element box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery implements selection check
jquery implements selection check
28 May 2023
jQuery is a very popular JavaScript library that can help us easily handle various operations such as HTML, CSS, events, etc., and is especially suitable for realizing dynamic effects in web applications. In many web applications, it is often necessary to use check boxes to implement functions such as batch selection or multi-condition filtering. Therefore, this article will introduce how to use jQuery to implement the function of selecting checkboxes. First, we need to prepare some HTML code. Let's say we have a list where each list item has a checkbox and we want to be able to
 Element tree table implements all selection
Element tree table implements all selection
15 Aug 2024
This article discusses how to implement a tree table with a select all checkbox in HTML using the element. The main argument is that the best approach is to use JavaScript to add a select all checkbox to the table header and then use JavaScript to li
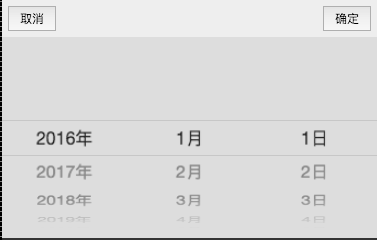
 jQuery implements imitation ios time selection based on muipicker_jquery
jQuery implements imitation ios time selection based on muipicker_jquery
16 May 2016
What this article will share with you is to modify jQuery’s muipicker plug-in to achieve IOS-like time selection effects. It’s very good. Friends in need can refer to it.
 jQuery implements all selection and inverse selection of check boxes
jQuery implements all selection and inverse selection of check boxes
06 Feb 2017
This article mainly shares the sample code for using jQuery to realize all selection and inverse selection of check boxes. It has a very good reference value. Let’s take a look at it with the editor.
 Js implements front-end full selection and reverse selection
Js implements front-end full selection and reverse selection
26 Sep 2017
window.onload = function(){ selAll = document.getElementById(selAll); hobbys = document.getElementsByName(hobby); fx = document.getElementById(fx); //全选事件 selAll.onclick
16 May 2016
This article mainly introduces the permission selection of JQuery with sorting function, involving jQuery mouse events and json data processing related skills. Friends in need can refer to the following
 JS implements mouse following special effects
JS implements mouse following special effects
13 Apr 2018
This time I will bring you JS to implement mouse following special effects. What are the precautions for JS to implement mouse following special effects? Here is a practical case, let’s take a look.
16 May 2016
This article mainly shows you a method of using jQuery to implement checkbox selection, as well as the background and process of writing this method. It is very detailed and is recommended to friends here.
 jquery implements select all and inverse single selection
jquery implements select all and inverse single selection
19 Apr 2018
This time I will bring you jquery to implement select all and reverse radio selection. What are the precautions for jquery to implement select all and reverse radio selection. Here is a practical case, let’s take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER