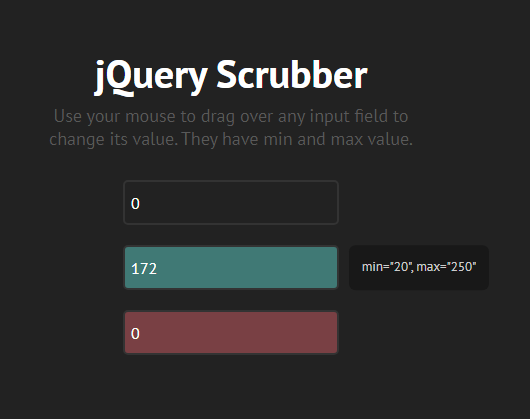
Drag to change value size
Use the mouse to drag into any input field to change its value. They have minimum and maximum values.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Preserve Select Dropdown Value Before Change with jQuery?
How to Preserve Select Dropdown Value Before Change with jQuery?
17 Nov 2024
Preserving Select Dropdown Value Before Change with jQueryAchieving this is possible by combining the focus and change events in jQuery. Here's...
 How to Programmatically Set File Input Value with Drag and Drop?
How to Programmatically Set File Input Value with Drag and Drop?
01 Dec 2024
How to Set File Input Value When Dropping File on Page?In an attempt to create a control where users can both manually select and drop files to...
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 How to Programmatically Set a File Input's Value After a Drag-and-Drop?
How to Programmatically Set a File Input's Value After a Drag-and-Drop?
02 Dec 2024
How to Set File Input Value When Dropping File on Page?When creating a file input control that allows both traditional file selection and...
 How to Change Font Size for Various Elements in Matplotlib Plots?
How to Change Font Size for Various Elements in Matplotlib Plots?
30 Oct 2024
Modifying Font Size on Matplotlib PlotsWhen creating visualizations using matplotlib, it's often necessary to adjust the font size for readability...
 How to Change Tick Label Font Size and Rotation in Matplotlib?
How to Change Tick Label Font Size and Rotation in Matplotlib?
27 Oct 2024
Changing Tick Label Font Size and Rotation in MatplotlibIn Matplotlib, customizing plot elements, such as tick labels, allows for enhanced...
24 Jun 2016
How to change font size of inline frame externally
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER