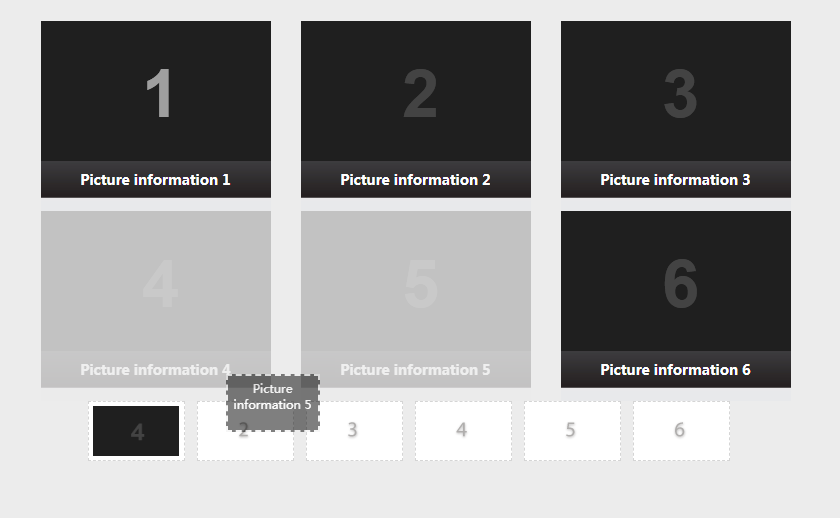
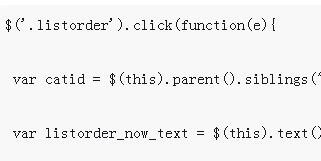
Double-click and drag the picture with the mouse
Double-click and drag the image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery and ajax realize the method of modifying content with mouse click
jQuery and ajax realize the method of modifying content with mouse click
02 Jul 2018
This article mainly introduces the method of jQuery+ajax to modify content with mouse clicks. Friends in need can refer to it.
16 May 2016
This article mainly introduces a simple example of JS realizing the coexistence of mouse click and double-click events. Friends in need can come and refer to it. I hope it will be helpful to everyone.
16 May 2016
This article mainly introduces the relevant information of realizing the sliding of the slider by dragging the mouse left and right based on jquery. The source code download is attached. Friends in need can refer to it.
 Cleverly use pure CSS to achieve the mouse click and drag effect, making the interaction more vivid!
Cleverly use pure CSS to achieve the mouse click and drag effect, making the interaction more vivid!
08 Nov 2022
This article will introduce to you how to use pure CSS to achieve the mouse click and drag effect to make the interaction more vivid. I hope it will be helpful to you!
 How to deal with the conflict between double-click and click events in JS
How to deal with the conflict between double-click and click events in JS
25 May 2018
This time I will show you how to deal with the conflict between double-click and click events in JS, and what are the precautions for dealing with the conflict between double-click and click events in JS. The following is a practical case, let's take a look.
 PPT slide setting simple operation method to change one picture with one click of the mouse
PPT slide setting simple operation method to change one picture with one click of the mouse
17 Apr 2024
Enter the PPT main interface, click the insert button, click the picture button, select the corresponding picture, complete the picture insertion operation, click the corresponding picture, click the animation button on the toolbar, enter the animation setting interface, click the custom animation button in the animation interface, Set the animation effect. Set the entry and exit style of the picture on the right side. You can set it as the default option. Click the second picture. Pay attention to setting the effect of the picture in Chapter 2. The entry of the picture must be set to. After that, this can be achieved. Effect, as for the exit of the picture, it can be set to click 7. After the setting is completed, you can click to preview.
 Steps for beginners to reinstall the system with one click (picture and text tutorial)
Steps for beginners to reinstall the system with one click (picture and text tutorial)
04 Apr 2023
If your computer has recently encountered a problem and needs to be reinstalled, but you don't know how to do it, let's take a look at Xiaobai's one-click method to reinstall the system. Tools/raw materials: System version: win7 Brand model: HP ENVY 14-U004TX (J6M90PA) Software version: Xiaobai system Xiaobai one-click reinstallation of win7 system: 1. First, we download it from Xiaobai official website http://www.xiaobaixitong.com /Software and then run the Xiaobai one-click system tool. The software will automatically start to detect your software and hardware environment, and then proceed to the next step. 2. Select the system we want to reinstall. Here we take win7 as an example. 3. After pre-selecting us to reinstall the system
![How to restore the system with one click by pressing F2 when booting up Windows 7? [Picture and text tutorial]](https://img.php.cn/upload/article/000/887/227/170792318831181.jpg) How to restore the system with one click by pressing F2 when booting up Windows 7? [Picture and text tutorial]
How to restore the system with one click by pressing F2 when booting up Windows 7? [Picture and text tutorial]
14 Feb 2024
We will inevitably encounter various types of failures when using the win7 system. Generally, we use the automatic repair function that comes with the system to repair the system. Then we need to press F2 to enter the bios interface when booting. Some users want to know how to restore the system with one click by pressing F2 when booting up Win 7. To address this problem, today’s Win 7 tutorial will share the specific steps. I hope the content in this issue can answer the questions encountered by users. One-click system recovery tutorial by pressing f2 when booting win7 1. First, let’s restart and press the shortcut key to enter the bios page. 2. Then we switch to the exit option. 3. Then we find the third option, which means restoring to default settings. 4. Then on the third option, press back
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER