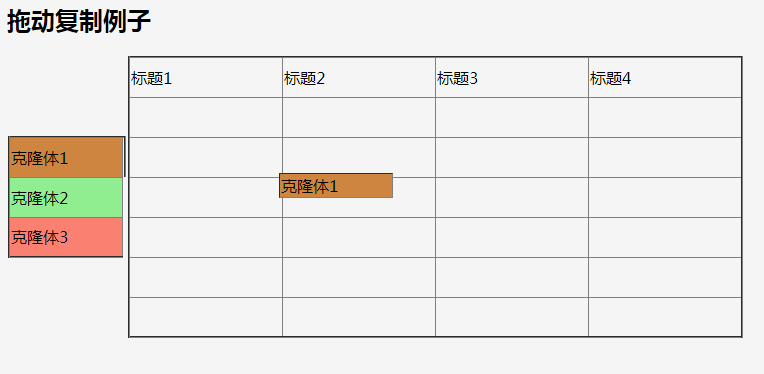
jquery drag copy effect
Drag the div to copy it to the table
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 10 jQuery Flip Effect Plugins
10 jQuery Flip Effect Plugins
25 Feb 2025
Ten excellent jQuery flip effects plugins allow your HTML content and images to achieve 360-degree flip animation effects, using the transform and rotate attributes of jQuery and CSS3. These plugins are perfect for displaying your portfolio, come and try it out! Related recommendations: 15 amazing jQuery animation design plugins 10 Very Attractive JQuery Widgets Paid Products – Responsive page turn book based on jQuery Completely based on HTML and jQuery, no Flash player required. Supports desktop and mobile devices! Portfolio flip slider based on jQuery and CSS3 Click the paging button to trigger the slider to flip, each time
 10 Magicial jQuery Text Effect Plugins
10 Magicial jQuery Text Effect Plugins
07 Mar 2025
10 magical jQuery text special effects plugins to make your website stand out! jQuery is not only used for menus and animation effects. With jQuery, you can also create attractive text effects and cleverly use text to communicate effectively with users. Through this collection, you can create text gradients, text fly-in effects, text glows, and more. Enjoy it! Codename Rainbows We use some JavaScript and CSS magic to apply a two-color gradient for any text. Shadows and highlights can also be applied. This is especially effective in large websites or dynamic content, as it is impractical to create images for each instance in these cases. source jQuer
 Creating a Flashing Text Effect with jQuery
Creating a Flashing Text Effect with jQuery
24 Feb 2025
Core points This tutorial guides you how to create a cross-browser-compatible jQuery plugin that achieves flashing text effects and enhances website style and appeal. The plug-in also considers the problem of accessibility and provides the stop() method to stop the effect. The plugin is called "Audero Flashing Text" and is developed in accordance with jQuery plugin best practices. It contains default settings, initialization, start, stop, and isRunning methods. These methods control the text to be displayed, fade in, duration, fade out time, and the order in which text selection is selected. The start() method is the most critical part of the plugin because it runs the effect. It involves creating an element floating within a specified area, fadeOut(
 jQuery Add Drag/Touch Support for iPad
jQuery Add Drag/Touch Support for iPad
26 Feb 2025
This jQuery code snippet adds drag and touch support for iPads and other touch-enabled devices. It's particularly useful when working with jQuery UI's draggable functionality and floating elements. //iPad Touch Support $.fn.addTouch = function() {
 10 Easy jQuery Drag and Drop Plugins
10 Easy jQuery Drag and Drop Plugins
28 Feb 2025
This post showcases 10 jQuery drag-and-drop plugins you might not have encountered before, enhancing your frontend development capabilities. Note that some plugins may be in beta, under development, or lack ongoing maintenance. Related: 18 jQuery Dr
 7 Useful jQuery Drag 'N Drop Plugins
7 Useful jQuery Drag 'N Drop Plugins
05 Mar 2025
This article explores seven jQuery "Drag 'N Drop" plugins, offering diverse functionalities for website design. Modern web design increasingly leverages drag-and-drop interactions, mirroring desktop application usability. These plugins pr
 How to Make jQuery Drag/Resize Work with CSS Transform Scale?
How to Make jQuery Drag/Resize Work with CSS Transform Scale?
26 Oct 2024
jQuery Drag/Resize with CSS Transform ScaleThis question centers around the issue of applying jQuery draggable and resizable plugins to child...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER