jQuery waterfall plug-in Grid-A-Licious

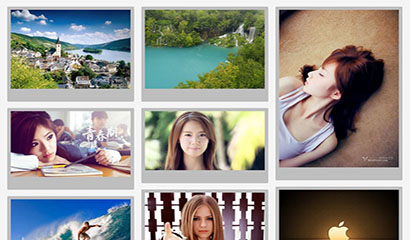
jQuery waterfall flow plug-in Grid-A-Licious is a simple and easy-to-use jQuery plug-in that can be used to create responsive waterfall flow layouts that can automatically adapt to the width of different devices.
Code introduction:
jQuery waterfall flow plug-in Grid-A-Licious is a simple and easy-to-use jQuery plug-in that can be used to create responsive waterfall flow layouts that can automatically adapt to the width of different devices.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
24 Jun 2016
Animation loading special effects implemented in pure css3
24 Jun 2016
A batch of hover special effects implemented by CSS3
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
24 Jun 2016
Based on css3 cool page loading animation special effects code


Hot Tools

jquery random picture waterfall flow unlimited loading
jquery random picture waterfall flow unlimited loading is a simple jquery random picture waterfall flow infinite loading case demo download.

jQuery fade in and out waterfall flow effect
The jQuery fade in and out waterfall effect is a simple and effective jquery waterfall effect.

jQuery waterfall flow web page layout effects
jQuery waterfall flow web page layout effects

jquerycss3 implements waterfall flow photo wall special effects
Jquery+css3 realizes the waterfall flow photo wall special effect. It is a very cool photo wall work. The effect of displaying photos is very grand.

jQuery Grid Layout Waterfall Plugin Freewall
jQuery grid layout waterfall plug-in Freewall is a cross-browser and responsive grid layout jQuery plug-in, multiple types of grid layout: flexible layout, image layout, nested grid, fluid grid, Metro style layout, Pinterest style layout




