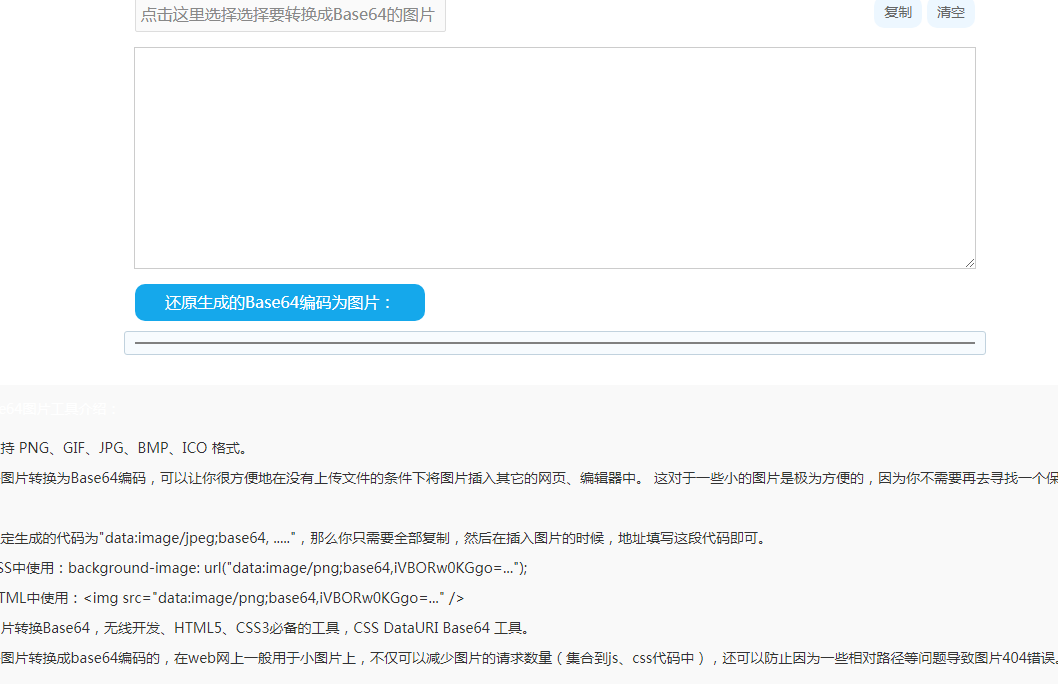
Image conversion to Base64
Image conversion to Base64
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Fix Base64 to Image Conversion Errors Caused by Invalid Data?
How to Fix Base64 to Image Conversion Errors Caused by Invalid Data?
19 Dec 2024
Convert Base64 String to an Image FileWhen attempting to convert a Base64 string to an image file, errors can arise due to invalid image data....
 Pure CSS3 to achieve image display effects_html/css_WEB-ITnose
Pure CSS3 to achieve image display effects_html/css_WEB-ITnose
24 Jun 2016
Pure CSS3 to achieve image display effects
 How to Spin an Image on Hover with CSS?
How to Spin an Image on Hover with CSS?
03 Nov 2024
Hover-Triggered Image SpinningFor many web applications, it is desirable to add interactive animated effects to enhance user engagement. One such...
 How to Convert a Base64 Encoded Image String to an Image in ASP.NET?
How to Convert a Base64 Encoded Image String to an Image in ASP.NET?
05 Jan 2025
Converting a Base64 Encoded Image String to ImageYour provided ASP.NET code snippet attempts to save an image from a URL. However, you've...
 How to Fix 'Invalid Image' Errors When Converting Base64 Strings to Image Files?
How to Fix 'Invalid Image' Errors When Converting Base64 Strings to Image Files?
15 Dec 2024
Converting a Base64 String to an Image File: Resolving Invalid Image ErrorsWhen attempting to convert a Base64 string to an image file, you may...
 How to Convert Base64 to an Image in JavaScript?
How to Convert Base64 to an Image in JavaScript?
31 Oct 2024
Converting Base64 to Image in JavaScriptIn your code, item_image holds the base64-encoded image data. To convert this data to an image, follow...
 How to Convert Base64 to Image in JavaScript/jQuery?
How to Convert Base64 to Image in JavaScript/jQuery?
28 Oct 2024
How to Convert Base64 to Image in JavaScript/jQueryYou have encountered a task where you need to convert captured base64 data from a camera feed...
 CSS3 practical development: Pure CSS to implement image filtering, classification and display effects_html/css_WEB-ITnose
CSS3 practical development: Pure CSS to implement image filtering, classification and display effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Pure CSS to implement image filtering, classification and display effects
 How to Correctly Set Background Image in jQuery Using an Image URL?
How to Correctly Set Background Image in jQuery Using an Image URL?
04 Nov 2024
Adjusting jQuery CSS Property for Background ImageIn the context of jQuery CSS property manipulation, setting background-image often encounters...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER