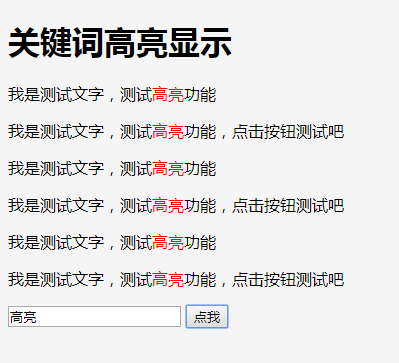
jQuery keyword highlighting
You can customize keyword colors and keyword content
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve text highlighting with jQuery?
How to achieve text highlighting with jQuery?
27 Feb 2024
jQuery is a popular JavaScript library used to simplify DOM operations, event handling, animation effects, etc. in web development. In web development, we often encounter the need to highlight specific text, and jQuery can easily implement this function. This article will introduce how to use jQuery to achieve text highlighting effects and provide specific code examples. 1. Introduce the jQuery library. First, introduce the jQuery library into the web page. It can be imported through a CDN link or
 How to implement text highlighting in jQuery?
How to implement text highlighting in jQuery?
27 Feb 2024
Title: Methods and specific code examples for highlighting text in jQuery In web development, text highlighting is a common requirement. jQuery, as a popular JavaScript library, provides a variety of methods to achieve text highlighting effects. This article will introduce some commonly used jQuery methods and provide specific code examples for readers' reference. Method 1: Use css method to modify text style // Highlight text $('#targetElement').css('bac
 jQuery keyword description plug-in cluetip usage guide_jquery
jQuery keyword description plug-in cluetip usage guide_jquery
16 May 2016
When we work on web projects, we often use prompt effects. The prompt effect that comes with HTML is the title of the label tag, but this effect is too simple and ugly, and it is inconvenient to adjust the style. Today I accidentally discovered a jQuery plug-in, which can easily create beautiful prompt effects.
 Clever way to use this keyword in jQuery
Clever way to use this keyword in jQuery
25 Feb 2024
Flexible use of this keyword in jQuery In jQuery, the this keyword is a very important and flexible concept. It is used to refer to the DOM element currently being manipulated. By rationally using this keyword, we can easily operate elements on the page and achieve various interactive effects and functions. This article will combine specific code examples to introduce the flexible use of this keyword in jQuery. Simple this example First, let's look at a simple this example. Suppose we have a
16 May 2016
There have been a lot of operations on tables in recent projects. In the past, when we wanted to do some effects, we often achieved them through program code. This effort is not worth it, because JQuery can completely do it, and it is run on the client without being processed by the server. It gives users a quick response and reduces the server workload. pressure
08 Aug 2016
:This article mainly introduces thinkphp keyword mapping. Students who are interested in PHP tutorials can refer to it.
16 May 2016
Keyword highlighting will bring a lot of convenience in development. Keyword highlighting includes: highlighting keywords based on ID/highlighting keywords based on Tag name, etc. Friends who are interested can learn more. I hope this article will be useful to you. helped
16 May 2016
This article mainly introduces jQuery's method of adding highlighting effects to websites, involving jQuery's operating skills for page elements and styles. Friends in need can refer to the following


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER