GROOVESHARK SEARCH WITH CSS3
A search box with a grooved shadow. The entire search box is completely built using css3.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development
 How to Achieve Defined Edges with CSS3 Blur Filter?
How to Achieve Defined Edges with CSS3 Blur Filter?
16 Nov 2024
Achieving Defined Edges with CSS3 Filter BlurIncorporating CSS3 filters to blur images enhances visual effects. However, the default blur filter...
 Create beautiful forms with css3 and jQuery_html/css_WEB-ITnose
Create beautiful forms with css3 and jQuery_html/css_WEB-ITnose
24 Jun 2016
Create beautiful forms with css3 and jQuery
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 Faceted Search with WordPress
Faceted Search with WordPress
15 Feb 2025
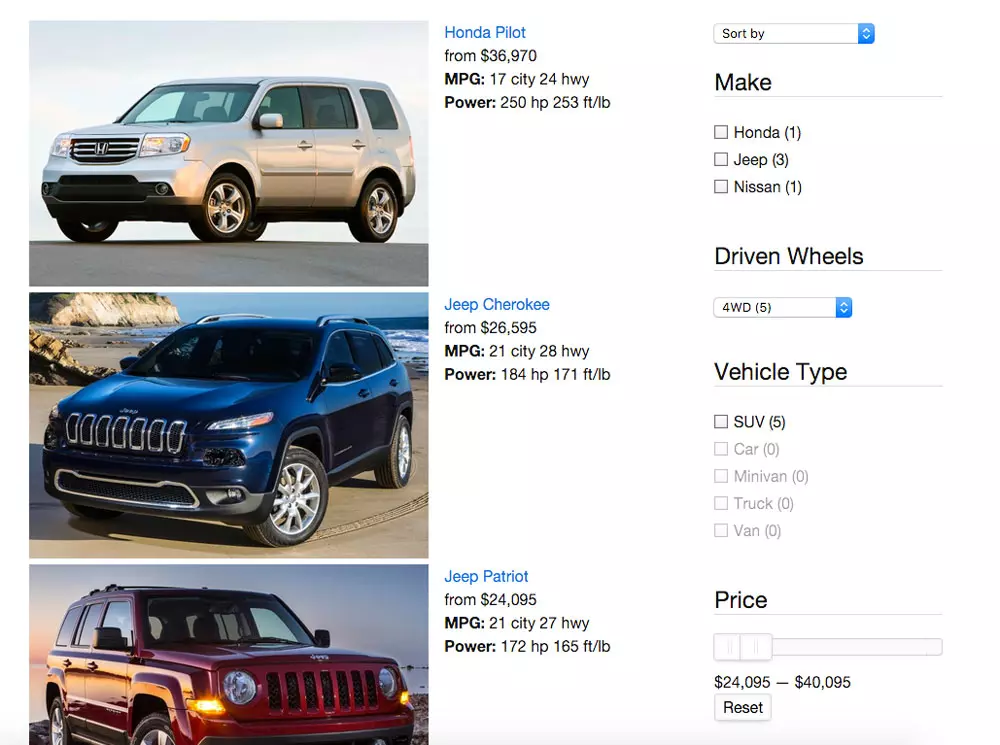
Advanced search for WordPress sites: Detailed explanation of faceted search Want to improve the user experience and search efficiency of your WordPress website? Faceted Search is a powerful solution. It allows users to accurately find the information they need through a variety of filtering criteria (such as price range, color, size, etc.), significantly improving the accuracy and efficiency of searches. The core advantages of faceted search: Advanced filtering: Go beyond basic keyword search and provide more refined filtering functions to allow users to quickly find target content. This is especially important for e-commerce websites and resource libraries. Improve user experience: More intuitive search process, reduce users' time and energy to find information, improve user satisfaction and retention
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 Efficient Chinese Search with Elasticsearch
Efficient Chinese Search with Elasticsearch
19 Feb 2025
Elasticsearch Chinese Search: Analyzers and Best Practices Analysis and lexicalization are crucial in Elasticsearch's content index, especially when dealing with non-English languages. For Chinese, this process is even more complicated due to the characteristics of Chinese characters and the lack of spaces between words and sentences. This article discusses several solutions for analyzing Chinese content in Elasticsearch, including the default Chinese analyzer, paoding plug-in, cjk analyzer, smartcn analyzer and ICU plug-in, and analyzes their advantages and disadvantages and applicable scenarios. The challenge of Chinese search Chinese characters are ideograms that represent a word or morphemes (the smallest meaningful unit in language). Combined together, the meaning will happen


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER