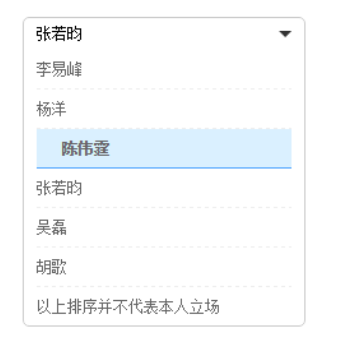
div+jquery puts down the pull-down box
Use div layout + jquery to imitate the drop-down box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Does the jquery drop-down box have a value?
Does the jquery drop-down box have a value?
28 May 2023
In web development, the drop-down box (select) is a very commonly used form element. When using jQuery to write dynamic web pages, you often need to obtain the value of the drop-down box for subsequent operations. However, in actual use, we sometimes encounter situations where the drop-down box has no value or no value is selected. This article will discuss how to determine whether the jquery drop-down box has a value. 1. Get the value of the drop-down box In jQuery, you can use the .val() method to get the value of the drop-down box. For example, we have a drop-down box with the id "mySelect",
16 May 2016
This article mainly introduces jquery's method of realizing the pull-down effect of selected radio buttons, involving dynamic operation skills of jquery mouse events and page element styles. This function can be used to dynamically display specific content (such as invoice printing, etc.). Friends who need it can For reference
 jquery sets the default value of the drop-down box
jquery sets the default value of the drop-down box
08 May 2023
In web development, drop-down boxes are very common interactive components. Through the drop-down box, the user can select one of the options to complete a specific operation. However, many times we need to set default values for drop-down boxes to improve user experience. This article will introduce how to use jQuery to set the default value of a drop-down box. Before starting this article, we need to understand some relevant basic knowledge. jQuery is a very popular JavaScript library whose main purpose is to simplify DOM manipulation and event handling. In this article
![jquery implements the drop-down box function effect [example code]_jquery](http://files.jb51.net/file_images/article/201605/20160506155116260.png) jquery implements the drop-down box function effect [example code]_jquery
jquery implements the drop-down box function effect [example code]_jquery
16 May 2016
The editor below will bring you a jquery implementation of the drop-down box function [example code]. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference.
 How to set the selected value of drop-down box in jquery
How to set the selected value of drop-down box in jquery
26 Apr 2023
In web development, it is often necessary to use drop-down boxes (also called selects) to allow users to select some options. Sometimes, we need to preset the options of the drop-down box, that is, a certain option has been selected when the page loads. At this time, we can use jquery to set the selected value of the drop-down box. jquery is a commonly used JavaScript library, which can simplify the writing of JavaScript code and provide many convenient operation methods. When using jquery to set the selected value of a drop-down box, you need to first obtain the corresponding drop-down box element.
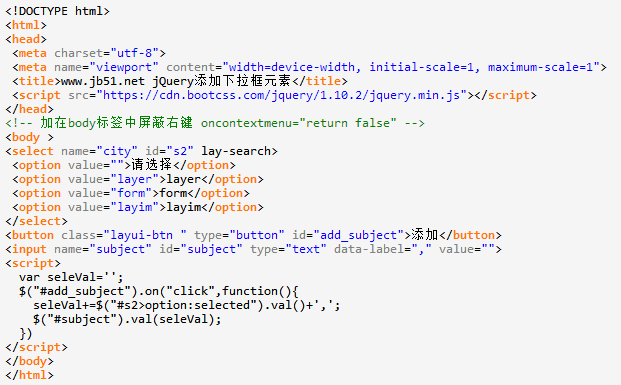
 How to make jQuery add the value in the click drop-down box to the text box
How to make jQuery add the value in the click drop-down box to the text box
31 Dec 2017
What I bring to you this time is how jQuery makes the value in the click drop-down box accumulate to the text box. This article will give you a good analysis.
16 May 2016
jQuery implementation code for getting and setting the select drop-down box value. Friends who need it can come here for reference. I hope it will be helpful to everyone.
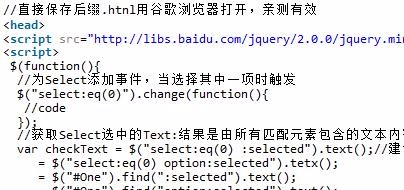
 jQuery implements select drop-down box to obtain the currently selected text
jQuery implements select drop-down box to obtain the currently selected text
12 Jan 2018
This article mainly introduces the relevant knowledge of jQuery to implement the select drop-down box to obtain the currently selected text, value, index, and add/delete the Option items of Select. It has a good reference value. Let's take a look with the editor below, I hope it can help everyone.
 How does JQuery realize the dynamic change function of the value of the drop-down box?
How does JQuery realize the dynamic change function of the value of the drop-down box?
17 Apr 2023
JQuery is a popular JavaScript library widely used in web development. Among them, the drop-down box is a widely used interactive element. In some scenarios, the web page needs to dynamically change the value of the drop-down box based on user operations. In this article, we will introduce how to use JQuery to dynamically change the value of a drop-down box. First, add a reference to the JQuery library at the head of the web page. You can use CDN or local introduction. As shown below: ```html<!DOCTYPE html><html><head


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER