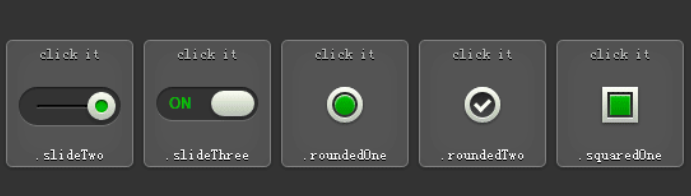
Beautify multiple form check boxes and radio buttons
A variety of form check boxes and radio buttons to beautify
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the specific codes of js and jquery to verify radio buttons, check boxes, and drop-down boxes respectively. Friends in need can refer to the following
 Optimize the styles of radio buttons and check boxes
Optimize the styles of radio buttons and check boxes
21 Mar 2018
This time I will introduce to you how to optimize the styles of radio buttons and check boxes. What are the precautions for optimizing the styles of radio buttons and check boxes? The following is a practical case, let’s take a look.
 Use CSS3 to beautify the display style of radio and check buttons
Use CSS3 to beautify the display style of radio and check buttons
11 Feb 2017
As we all know, the native style of the first element in the form is not very good-looking and needs to be optimized when used in projects. The following article mainly introduces how to use CSS3 to beautify the display style of radio and check buttons. Friends in need can refer to it. , let’s take a look below.
19 Dec 2017
Radio buttons and check boxes are functions required by the front end. This article mainly introduces HTML+CSS to achieve beautiful styles of radio buttons and check boxes. Friends in need can refer to it. I hope it can help everyone complete more beautiful styles of single buttons. Marquee, checkbox.
 Example sharing of how vue.js implements radio buttons, check boxes and drop-down boxes
Example sharing of how vue.js implements radio buttons, check boxes and drop-down boxes
18 Jul 2017
This article mainly introduces examples of implementing radio buttons, check boxes and drop-down boxes in vue.js. It has certain reference value. Interested friends can refer to it.
04 Dec 2017
Checkbox and radio are two tags that we often use. Sometimes there is a problem in the project that the checkbox cannot be aligned with the text on the same line. After checking, I found a problem. The default height and width of the checkbox and radio tags are both. It is 13px, but the font size used in the project is 12px. If the font is adjusted to 14px, this problem will not exist, so the author compiled several solutions based on the information found on the Internet.
29 Jun 2017
This article mainly introduces HTML+CSS to achieve beautiful styles of radio buttons and check boxes. Friends in need can refer to it.
 How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
16 Oct 2018
This article mainly introduces how to set check boxes and radio buttons in HTML. In the process of website development, we sometimes need to implement functions similar to questionnaires. Since it is a questionnaire, single-select or multiple-select situations cannot be avoided. For novice friends, it may not be clear. Below we will use a simple code example to introduce how to set check boxes and radio buttons in HTML.
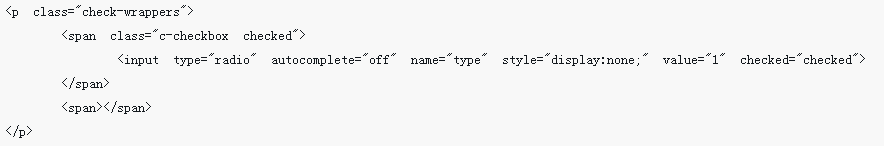
 How to get the values of radio buttons and check buttons in php form (example)
How to get the values of radio buttons and check buttons in php form (example)
04 Apr 2017
Get the value of the radio button in the form in the php code: (The radio button can only allow us to select one. There is a "checked" attribute here, which is used to select it by default. Every time we refresh our page, it defaults to this value. )


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER