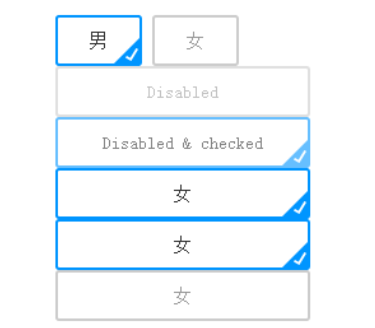
icheck checkbox radio button
icheck checkbox radio button
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How do I programmatically check a radio button in jQuery?
How do I programmatically check a radio button in jQuery?
07 Nov 2024
Checking Radio Buttons with jQueryIn jQuery, checking a radio button can be a bit tricky. Here are a few common approaches:Using .attr()For jQuery...
24 Jun 2016
Self-study chapter - beautiful radio button checkbox style made with pure CSS
 Why Can't I Check My Radio Button with jQuery?
Why Can't I Check My Radio Button with jQuery?
09 Nov 2024
How to Check a Radio Button with jQuery: Troubleshooting Common IssuesThis article aims to provide solutions to the inability to check a radio...
 How to Check a Radio Button with jQuery: A Guide for Different Versions?
How to Check a Radio Button with jQuery: A Guide for Different Versions?
06 Nov 2024
Checking Radio Buttons with jQuery: A Comprehensive GuideHow can you check a radio button using jQuery? It's a common question, especially when...
 How Can I Get the Value of a Selected Radio Button Using jQuery?
How Can I Get the Value of a Selected Radio Button Using jQuery?
06 Dec 2024
jQuery: Determining Selected Radio ButtonWhen working with radio button groups in HTML forms, it's often necessary to obtain the value of the...
24 Jun 2016
HTML checkbox and radio beautification
24 Jun 2016
CSS3 JQUERY page scrolling effects code
24 Jun 2016
HTML checkbox and submit button combination settings
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER