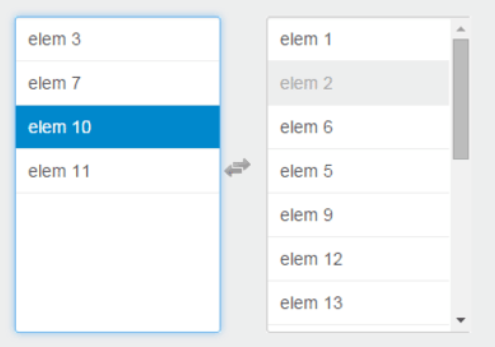
jQuery Select multiple selections
jquery.multi-select is a beautifying Select multi-select plug-in developed by jQuery. There are two boxes on the interface, unselected and selected, for easy selection, and supports grouping.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Synchronize Multiple Row Checkbox Selections in a JTable?
How to Synchronize Multiple Row Checkbox Selections in a JTable?
18 Dec 2024
Multiple Row Selection in JTableWhen confronted with a JTable containing non-editable text and boolean checkboxes, it is desirable to uncheck all...
 How to Prevent Multiple Triggering of jQuery Click Events?
How to Prevent Multiple Triggering of jQuery Click Events?
04 Nov 2024
Avoiding Multiple Triggering of jQuery Click EventsIn web development, using jQuery click event handlers effectively can sometimes pose...
 jQuery Select Box Manipulation
jQuery Select Box Manipulation
05 Mar 2025
Core points jQuery provides a variety of methods to manipulate drop-down boxes, including adding, removing, and changing options using methods such as append(), remove() and val(). Be sure to use the $() function to select the drop-down box before applying any method. To get the current value of the selected option, use the val() method. You can use the text() method to get the text of the selected option. Multiple values can be retrieved using the each() function. The onChange event in jQuery can be used to identify the selected options in the drop-down box. This event triggers a function that looks for the text of the selected option. Introduction Operating the drop-down box in jQuery requires
 Can Multiple jQuery Versions Coexist on a Single Webpage?
Can Multiple jQuery Versions Coexist on a Single Webpage?
22 Dec 2024
Can jQuery Versions Coexist on a Webpage?Numerous web projects rely on jQuery, and sometimes, multiple versions of this library may be required on...
 jQuery Loop Select Options
jQuery Loop Select Options
03 Mar 2025
This concise jQuery guide demonstrates how to efficiently manipulate select box options (dropdowns). Learn to retrieve option values and text, making form manipulation easier. Example 1: Accessing All Options This snippet iterates through each optio
 How Can I Simplify Setting Multiple CSS Attributes in jQuery?
How Can I Simplify Setting Multiple CSS Attributes in jQuery?
08 Dec 2024
Simplify CSS Attribute Setting in jQuery with Object NotationWhen defining multiple CSS attributes in jQuery, you may encounter readability issues...
 How to Enable and Handle Multiple Row Selections in a JTable?
How to Enable and Handle Multiple Row Selections in a JTable?
05 Dec 2024
Multiple row select rows JTable in JTable...
 How to Create Checkboxes Inside a Dropdown List for Multiple Selections?
How to Create Checkboxes Inside a Dropdown List for Multiple Selections?
30 Nov 2024
Creating Checkboxes Inside a Dropdown ListWhen creating a multiple selection dropdown list, the goal is to enable users to select multiple options...
 How to Capture Multiple Checkbox Selections as an Array in PHP?
How to Capture Multiple Checkbox Selections as an Array in PHP?
12 Dec 2024
PHP Multiple Checkbox ArrayCreating a form with multiple checkboxes and capturing user selections into an array in PHP can be straightforward....


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER