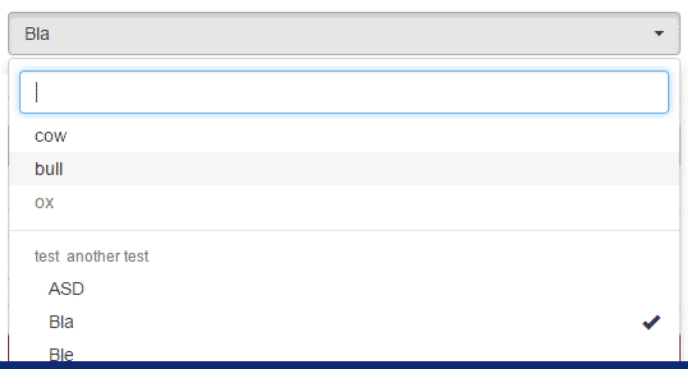
Drop-down list plugin bootstrap-select
Drop-down list plugin bootstrap-select
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Simulate the select drop-down list special effects, because the style modification and beautification of the HTML drop-down list is somewhat complicated and difficult to control. Note that it is used for those who are too particular about the color matching of the page.
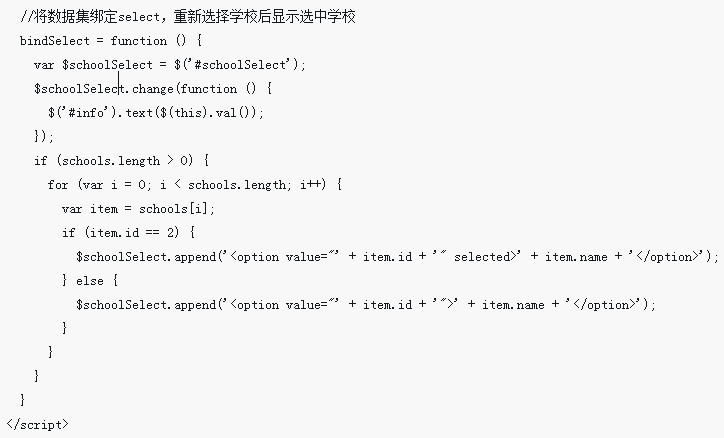
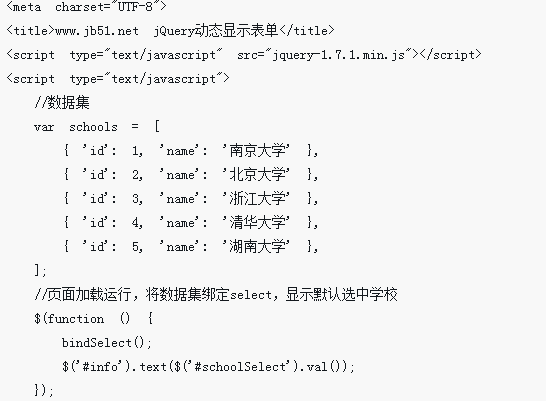
 jQuery dynamically displays select drop-down list data
jQuery dynamically displays select drop-down list data
14 Mar 2018
This time I bring you jQuery to dynamically display select drop-down list data. What are the precautions for jQuery to dynamically display select drop-down list data? The following is a practical case, let's take a look.
16 May 2016
Friends who need it can refer to the code for using jquery to operate the select drop-down list box. Related articles about jquery operating select will give you more surprises.
 How to set default value for bootstrap drop-down list
How to set default value for bootstrap drop-down list
30 Jul 2019
Bootstrap drop-down list sets default value: The bootstrap drop-down list can get an initial default value for its settings through jQuery code.
 jQuery dynamically generates select option drop-down list implementation code
jQuery dynamically generates select option drop-down list implementation code
22 Jan 2018
There are many ways to implement the select option drop-down list. This article mainly introduces the implementation method of jQuery dynamically generating the select option drop-down list. Friends who need it can refer to it. I hope it can help everyone.
 Dynamically display select drop-down list data
Dynamically display select drop-down list data
23 Mar 2018
This time I will bring you dynamic display of select drop-down list data. What are the precautions for dynamic display of select drop-down list data? The following is a practical case, let's take a look.
 How to set up bootstrap drop-down list
How to set up bootstrap drop-down list
11 Jul 2019
The setting method .dropdown specifies the drop-down menu, and the drop-down menus are all wrapped in .dropdown. .dropdown-menu, creates a drop-down menu. .dropdown-menu-right, the drop-down menu is right aligned. .dropdown-header, adds a header to the drop-down menu.
16 May 2016
You will see many similar effects on recruitment websites. The default text in the text box is text. If you click the change button, the text box becomes a Select drop-down list box that can be selected. It is quite creative. The following is The code can be copied and used.
 Example of implementing select drop-down list in Vue.js
Example of implementing select drop-down list in Vue.js
03 Mar 2018
Goal: Use the ul-li tag combined with Vue.js knowledge to create a drop-down option list that imitates the select tag. This article mainly shares an example of making a select drop-down list with Vue.js (ul-li tag imitates the select tag). I hope it can help you.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER