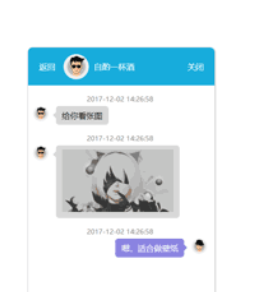
Responsive web chat window
The small chat window on the webpage is suitable for mobile terminals and can send emoticons and pictures.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Make My Footer Responsive to Window Resizing Using jQuery?
How Can I Make My Footer Responsive to Window Resizing Using jQuery?
12 Dec 2024
jQuery Window Resize Event HandlerThe provided jQuery code modifies the styles of the footer element based on the window height when the page...
 How Can jQuery Handle Responsive Element Styling on Window Resize?
How Can jQuery Handle Responsive Element Styling on Window Resize?
18 Dec 2024
Responsive Element Styling with jQuery on Window ResizeWhen working with responsive layouts, it's often necessary to adjust element styles based...
 How Can I Make My Footer Responsive to Window Resize Using jQuery or JavaScript?
How Can I Make My Footer Responsive to Window Resize Using jQuery or JavaScript?
23 Dec 2024
jQuery for Window ResizeThe provided jQuery code checks the height of the window only when the page loads. To rectify this, we need to check the...
 How to Implement Auto-Resizing Text for Responsive Web Pages?
How to Implement Auto-Resizing Text for Responsive Web Pages?
24 Oct 2024
This guide demonstrates how to achieve auto-resizing text in responsive web pages using a combination of CSS and jQuery to ensure that text seamlessly adjusts to different window sizes, providing users with an optimal reading experience across device
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 How to Implement Dynamic Text Resizing Using jQuery for a Responsive Web Interface?
How to Implement Dynamic Text Resizing Using jQuery for a Responsive Web Interface?
24 Oct 2024
This article presents a solution for dynamically resizing text in a web page to ensure a responsive and user-friendly interface. It leverages jQuery to calculate and apply size adjustments based on window height changes, creating a fluid experience a


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER