Online text editor tinymce
Lightweight online text editor
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Free jQuery Online Editor
Free jQuery Online Editor
05 Mar 2025
JSFiddle: A convenient online jQuery code editor JSFiddle is a powerful online editor that facilitates developers to write, test and debug jQuery code. It uses a split-screen interface, which is used to enter HTML, CSS, and JavaScript/jQuery code respectively, and display the results in real time. This is very useful for testing code on non-personal computers or comparing code differences between different jQuery versions. In addition to jQuery, it also supports Mootools, Prototype, YUI, Glow, DOJO and other libraries. JSFiddle example JSFiddle FAQ JSFiddle and others online
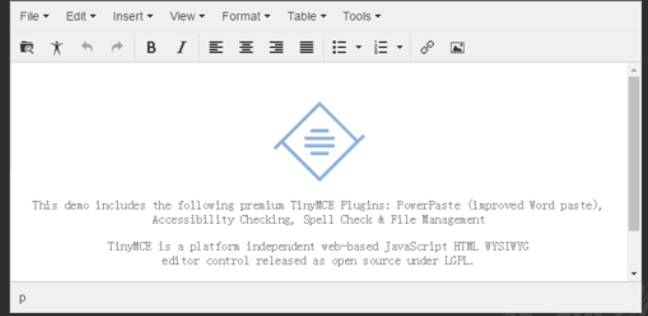
 TinyMCE: The Ultimate Rich Text Editor for Seamless Content Creation
TinyMCE: The Ultimate Rich Text Editor for Seamless Content Creation
07 Jan 2025
Leveraging TinyMCE for Seamless Content Editing TinyMCE is one of the most powerful and flexible rich text editors out there. Whether you're building a web application or managing content for a website, TinyMCE provides a customizable, user-fri
 How to Setup Sublime 2 Text Editor
How to Setup Sublime 2 Text Editor
02 Mar 2025
For those of you who want to setup Sublime 2 text editor to start coding in jQuery (or any other language) here is how you can do it in just a few minutes you can be coding with it. 1. Download & Install the Package Download Sublime 2 There is a
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 The role of atom text editor
The role of atom text editor
06 Mar 2025
Atom is a free, open-source, customizable text and source code editor popular among developers. Its key strengths are extensive customization via a package manager, cross-platform compatibility, built-in Git integration, and a large community. While
 How to use atom text editor
How to use atom text editor
06 Mar 2025
This guide provides a comprehensive introduction to the Atom text editor. It covers installation, package management for enhanced functionality, essential keyboard shortcuts, and configuring Atom for various programming languages, emphasizing its ex
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER