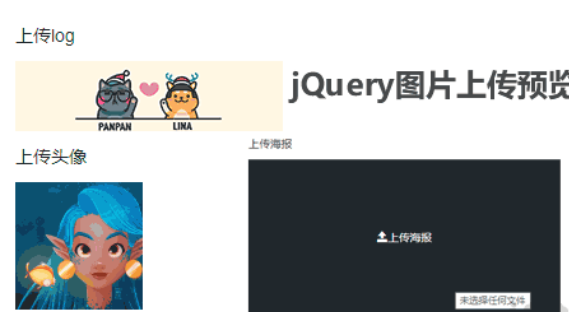
jQuery image upload preview
jQuery custom image upload, the code is very simple, the image width and height can be directly controlled through parameters.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
9 cool CSS3 image preview display effects
 How to Implement Client-Side Image Preview Before Upload?
How to Implement Client-Side Image Preview Before Upload?
19 Dec 2024
Showcasing Image Previews Before UploadingPreviewing images before uploading them enhances the user experience by granting users a glimpse of the...
24 Jun 2016
Upload image preview function below IE8
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution
23 Oct 2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.
 10 jQuery Panorama Image Display Plugins
10 jQuery Panorama Image Display Plugins
17 Feb 2025
Ten excellent jQuery panoramic image display plug-ins to help you create an attractive website! This article will introduce ten powerful jQuery plug-ins to allow developers to easily create interactive 360-degree panoramic images on their websites. These plugins include Threesixtyslider, Paver, jQuery Spherical Panorama Viewer, jQuery Virtual Tour, SpriteSpin, Pano, Panorama 360° jQuery Plugin, jQuery Image Cube, Cyclotron, and jQuery Simple Panoram
 10 jQuery File Upload Plugins
10 jQuery File Upload Plugins
17 Feb 2025
This article, updated in July 2016, reviews ten jQuery file upload plugins for enhancing website functionality. The plugins offer diverse features and user interfaces, simplifying the often-complex process of integrating file uploads with AJAX. Key
 How to Correctly Set Background Image in jQuery Using an Image URL?
How to Correctly Set Background Image in jQuery Using an Image URL?
04 Nov 2024
Adjusting jQuery CSS Property for Background ImageIn the context of jQuery CSS property manipulation, setting background-image often encounters...
 How to Submit a File Upload Form Using jQuery Ajax?
How to Submit a File Upload Form Using jQuery Ajax?
11 Dec 2024
File Upload Using jQuery SerializationYou have a form that you're submitting through Ajax using the jQuery serialization function. However, you're...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER