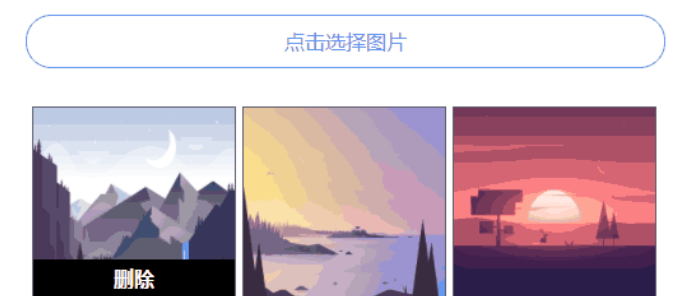
jQuery multi-image upload with ajax submission
jQuery multiple image uploads can be deleted and can be previewed locally with a front-end interface
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Fix AJAX Image Upload Issues: Form Submission and Triggering Upload?
How to Fix AJAX Image Upload Issues: Form Submission and Triggering Upload?
18 Dec 2024
Ajax-Enabled Image UploadWhen attempting to convert a form to AJAX for image upload, you may encounter issues with the form not responding to...
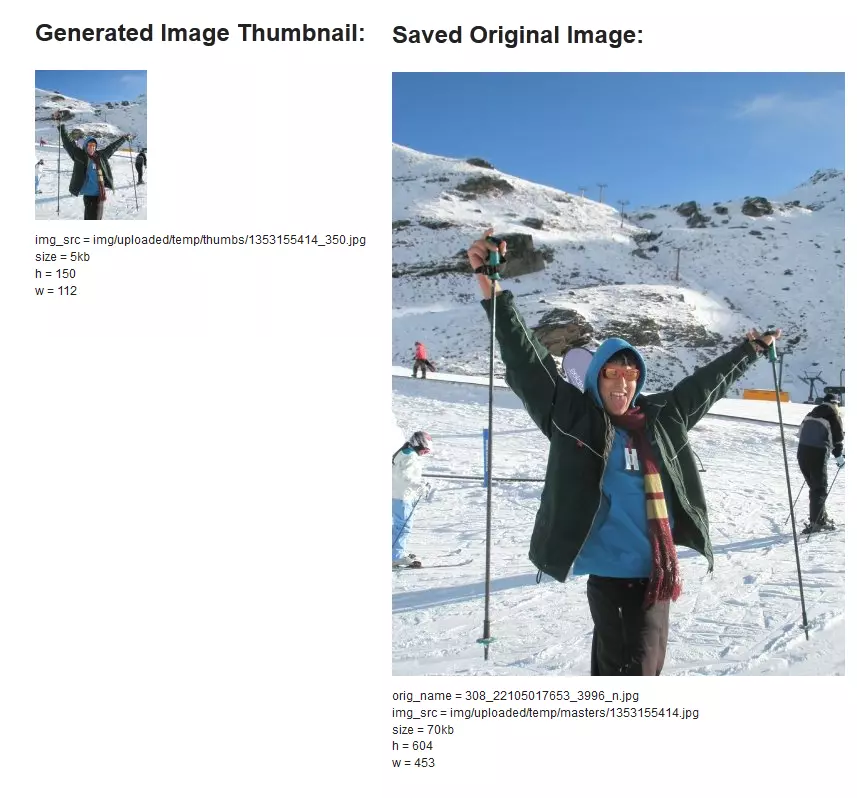
 jQuery AJAX Image Upload Thumbnail Example
jQuery AJAX Image Upload Thumbnail Example
24 Feb 2025
This article demonstrates how to upload images using Ajax and display a thumbnail preview without page reloads. The process involves client-side JavaScript for handling the upload and a PHP backend for thumbnail generation and image storage. Client
 How to Fix Ajax Image Upload Issues: Form Submission Failure and File Selection Problems?
How to Fix Ajax Image Upload Issues: Form Submission Failure and File Selection Problems?
25 Dec 2024
Ajax Image UploadThis article addresses a query regarding the conversion of a standard HTML form for image upload to an Ajax implementation. The...
 How to Integrate MySQL Inserts with PHP and jQuery/AJAX for a Seamless Form Submission Experience?
How to Integrate MySQL Inserts with PHP and jQuery/AJAX for a Seamless Form Submission Experience?
04 Nov 2024
Integrating MySQL Inserts with PHP and jQuery/AJAXChallenge: Implementing an ajax-driven form that seamlessly inserts data into a MySQL...
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 Upload the user's avatar and save it with the same name. Why does the image display not change when using ajax? _html/css_WEB-ITnose
Upload the user's avatar and save it with the same name. Why does the image display not change when using ajax? _html/css_WEB-ITnose
24 Jun 2016
Upload the user's avatar and save it with the same name. Why does the image display not change when using ajax?
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER