Mobile image cropping
Mobile image cropping
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML, CSS and jQuery: Tips for achieving image cropping effects
HTML, CSS and jQuery: Tips for achieving image cropping effects
27 Oct 2023
HTML, CSS and jQuery: Tips for implementing image cropping effects Introduction: In modern web design, implementing image-related special effects is a very common requirement. Among them, the picture cropping effect is a very attractive effect that can add some dynamics and visual effects to the web page. This article will introduce the techniques of using HTML, CSS and jQuery to achieve image cropping effects, and provide specific code examples. 1. Understand the Canvas tag of HTML5: Before implementing image cropping effects, we first need
 jQuery plug-in slick implements responsive mobile slideshow image switching effects_jquery
jQuery plug-in slick implements responsive mobile slideshow image switching effects_jquery
16 May 2016
The jQuery plug-in slick is a responsive, slideable jQuery slideshow plug-in suitable for mobile device touch screens. This slideshow plug-in can set a variety of display effects and can play automatically. It is a mobile-first jQuery slideshow plug-in.
 How to use Vue to achieve image cropping effects
How to use Vue to achieve image cropping effects
19 Sep 2023
How to use Vue to implement image cropping effects Introduction: With the rapid development of the mobile Internet, images occupy an increasingly important position in our lives. In many web applications, images often need to be cropped to adapt to different interface layout requirements. This article will introduce how to use the Vue framework to achieve image cropping effects and provide specific code examples. 1. Preparation Before starting, we need to prepare the following tools and resources: Vue.js: a concise and efficient JavaScript framework that uses

JAVA实现裁剪图片
http://blog.csdn.net/renfyjava/article/details/9942743
我的例子:
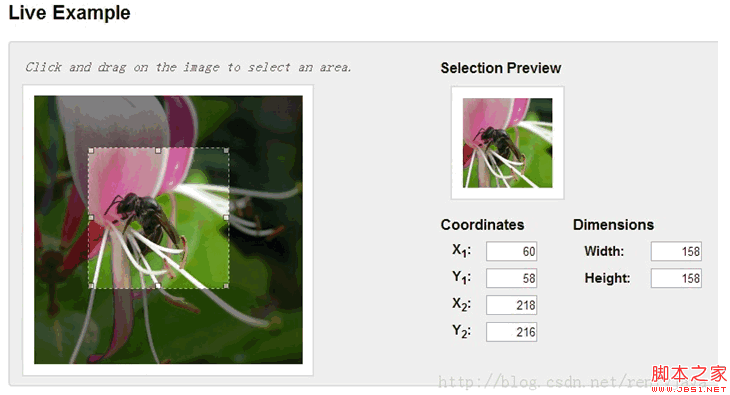
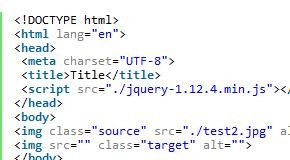
我的是同时显示4个尺寸的头像,部分代码如下: " alt="jquery image cropping ideas and implementation_jquery"> jquery image cropping ideas and implementation_jquery
16 May 2016
JS, jquery cannot realize cropping of images, but only displays an illusion. Use the obtained coordinate values and the original image on the server to crop using JAVA.
16 May 2016
This article mainly introduces the method of implementing image cropping function in js jquery and all the sample codes. The idea is very good. I recommend it to friends in need.
25 Jul 2016
jQuery image cropping plug-in Jcrop sample script
 How to achieve image cropping effect in uniapp
How to achieve image cropping effect in uniapp
04 Jul 2023
How to achieve image cropping effect in uniapp In today's social media and e-commerce platforms, image cropping has become a common requirement. In uniapp, we can use third-party plug-ins to easily implement image cropping. This article will introduce how to use plug-ins to achieve image cropping effects in uniapp, and provide code examples. 1. Preparation Before using the plug-in, we need to ensure that the uniapp project has been created and the uni-app plug-in has been installed in the project. 1. Use the command line tool to enter the item
 jquery implements custom image cropping function code sharing
jquery implements custom image cropping function code sharing
23 Jan 2018
How to achieve custom cropping of pictures? This article mainly introduces jquery to implement custom image cropping function. The code is super simple and easy to modify. Let's take a look with the editor below, I hope it can help everyone.
16 May 2016
This article mainly introduces the jQuery image upload and cropping plug-in Croppie, which implements the most common applications that require users to upload and crop avatars in various user systems. Interested friends can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER