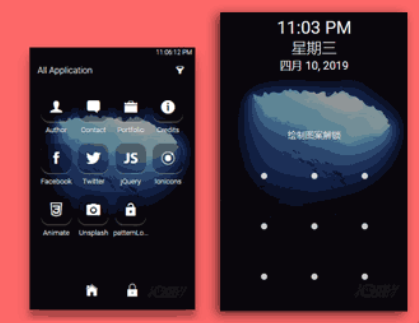
Screen unlock plug-in patternLock.js
Screen unlock is based on HTML, jQuery and CSS, simulating hybrid app design.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Smooth Sliding Background Color Transition with CSS?
How to Create a Smooth Sliding Background Color Transition with CSS?
30 Nov 2024
Creating an Animated Background Color Slide TransitionQuestion:How can I use CSS transitions to smoothly slide up the background color of an...
 How to Create a Slide-In Transition Effect Using CSS?
How to Create a Slide-In Transition Effect Using CSS?
08 Dec 2024
How to Create a Slide-In Transition with CSSCSS offers several options for creating a slide-in transition, including CSS3 transitions and...
 Can CSS Transitions Create a Sliding Up Background Color on Hover?
Can CSS Transitions Create a Sliding Up Background Color on Hover?
30 Dec 2024
How to Slide up Background Color on Hover Using CSS TransitionsQuestion:Can I slide up the background color of an element on hover using CSS...
 How to Build a CSS Slide-In Transition from the Left?
How to Build a CSS Slide-In Transition from the Left?
15 Dec 2024
How to Create a CSS Slide-in Transition from the LeftIn CSS, achieving a slide-in transition from the left involves leveraging either CSS3...
 javascript - How does the fancybox plug-in break out of the limitations of the frameset and display a pop-up box slightly smaller than the screen size?
javascript - How does the fancybox plug-in break out of the limitations of the frameset and display a pop-up box slightly smaller than the screen size?
06 Jul 2016
The project uses the frameset three-frame page and uses fancybox, a pop-up box plug-in, but it is very helpless. The size of the pop-up box will be limited by the frame size, as shown below: How can I make fancybox jump out of the frame size limit and display slightly smaller than the entire Page size? The picture below shows the parameters of fancybox...
 May I ask what technology is used for this slideshow_html/css_WEB-ITnose
May I ask what technology is used for this slideshow_html/css_WEB-ITnose
24 Jun 2016
May I ask what technology is used for this slide?
 What is the Difference Between :focus, :focus-visible, and :focus-within in CSS?
What is the Difference Between :focus, :focus-visible, and :focus-within in CSS?
28 Jan 2025
Table of contents The :focus pseudo-class The problem with :focus Interactions using the keyboard The :focus-visible pseudo-class What about :focus-within? Practical use case for :focus-within Further reading As you may know, the
 How to Focus on a `` Element Using JavaScript's `focus()` Function?
How to Focus on a `` Element Using JavaScript's `focus()` Function?
05 Nov 2024
Ability to Focus on a Using JavaScript's focus() FunctionOriginal Question:Is it feasible to focus on a element by...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.