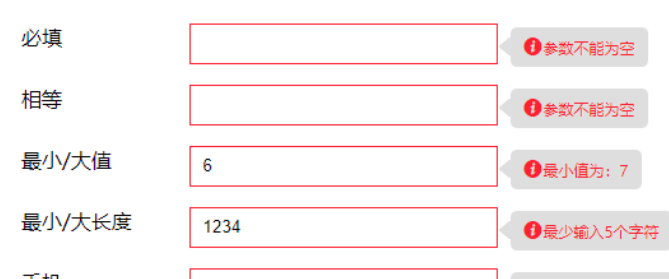
form validation plugin verjs
A form validation plug-in written in native js code, providing 10 commonly used form validation methods
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Form Validation Plugins
10 jQuery Form Validation Plugins
17 Feb 2025
Key Takeaways HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
 jQuery Group DOB Rules Form Validation
jQuery Group DOB Rules Form Validation
23 Feb 2025
Detailed explanation of jQuery form verification grouping rules and FAQs If you need to verify multiple fields as a whole (for example: date of birth, address, etc.) instead of displaying three separate verification messages, you can use the following method! Grouping verification rules into a verification message is very practical! $("form").validate({ rules: { DayOfBirth: { required: true }, MonthOfBirth: { required: true }, YearOfBirth: { required
 AI Form Validation
AI Form Validation
23 Oct 2024
Does AI have a place in form validation? I believe it does and in this post I’ll show you where it can be applied, why it makes sense and how to build it. Background Dea is my new startup that helps builders track, plan and ship their nex
 Form validation with YUP
Form validation with YUP
29 Dec 2024
Simplify your Form Validation in React with Yup When building web applications, form validation is key to ensuring data integrity. If you're looking for a simple yet powerful way to validate forms in React, Yup is your best friend! This blog wi
 Form Validation with PHP
Form Validation with PHP
08 Feb 2025
This article demonstrates building and validating a simple web form using HTML and PHP. The form, created with HTML, collects user data (name, address, email, fruit consumption preferences, and brochure request). PHP handles validation and processin
 Instant Form Validation Using JavaScript
Instant Form Validation Using JavaScript
16 Feb 2025
Real-time form verification: subtle improvements to enhance user experience Core points: JavaScript can be used to implement real-time form verification, which provides users with instant feedback on input validity, thereby improving user experience and maintaining data integrity, ensuring that only valid data is submitted. HTML5 attributes pattern and required can be used to define the valid input range of form elements. If the browser does not support these properties, its values can be used as the basis for JavaScript compatibility populators. The aria-invalid property can be used to indicate whether the field is invalid. This property provides accessibility information and can be used as a CSS hook to visually indicate an invalid field. Ja
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 How to Retrieve Validation Errors in Symfony2 After Form Validation Fails?
How to Retrieve Validation Errors in Symfony2 After Form Validation Fails?
28 Oct 2024
Errors Retrieval in Symfony2 after Form ValidationIn Symfony2, the example provided demonstrates the use of the bindRequest method to associate...
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER