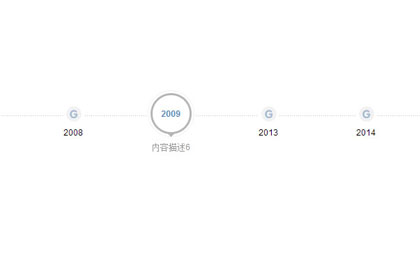
vue.js responsive timeline effects
This is a responsive vertical timeline effect based on jQuery and vue.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
24 Jun 2016
A vertical timeline effect implemented in pure CSS
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 How to Authenticate with OAuth and Request a User's Timeline Using the Twitter API v1.1?
How to Authenticate with OAuth and Request a User's Timeline Using the Twitter API v1.1?
12 Jan 2025
Authenticate and Request a User's Timeline with Twitter API 1.1 oAuthIntroduction:As Twitter API v1 has been discontinued, developers must...
 How Can Firestore Optimize Social Network Timelines for Scalability?
How Can Firestore Optimize Social Network Timelines for Scalability?
28 Oct 2024
Optimizing Social Network Timeline with FirestoreIn designing a social network with feed and follow functionality, database scalability is crucial...
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 How to Retrieve a User's Twitter Timeline Using PHP and the v1.1 API?
How to Retrieve a User's Twitter Timeline Using PHP and the v1.1 API?
17 Dec 2024
Simplest PHP Example for Retrieving User Timeline with Twitter API Version 1.1Introduction:The Twitter API 1.0 has been retired, rendering the...
 How can I Authenticate with Twitter API v1.1 OAuth and Retrieve a User's Timeline using HttpWebRequest?
How can I Authenticate with Twitter API v1.1 OAuth and Retrieve a User's Timeline using HttpWebRequest?
12 Jan 2025
Authenticate and Request a User's Timeline with Twitter API 1.1 oAuthIntroduction:Twitter API v1.1 has replaced the legacy v1 API, necessitating a...
 How to Authenticate and Retrieve a Twitter User's Timeline Using the v1.1 API?
How to Authenticate and Retrieve a Twitter User's Timeline Using the v1.1 API?
12 Jan 2025
Authentication and Timeline Retrieval with Twitter API 1.1 oAuthWith the deprecation of Twitter's REST API v1, developers must migrate to the...


Hot Tools

jQuery timeline company development history special effects
The jQuery timeline company development history special effect is a horizontal timeline scrolling special effect with a wavy background that is based on swiper.js to create a horizontal timeline of the company's development history.