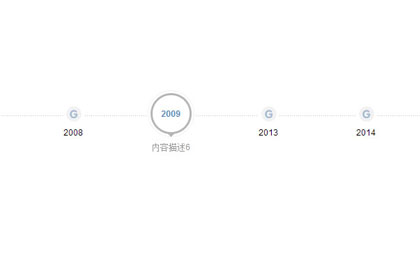
Pure CSS3 snake timeline effects code
A simple and beautiful timeline effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How do I use Photoshop's video editing capabilities?
How do I use Photoshop's video editing capabilities?
18 Mar 2025
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How to make animation tutorial for sw plug-in composer
How to make animation tutorial for sw plug-in composer
06 Mar 2025
This article provides a general guide to animation creation using the unspecified "SW Plugin Composer." It details key steps: project setup, asset import, timeline manipulation, keyframing, tweening, effects, and rendering. While software
 Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines
Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines
22 Mar 2025
The Scroll-Linked Animations specification is an upcoming and experimental addition to CSS. Thanks to the @scroll-timeline at-rule and animation-timeline
 Steps to create videos in deepseek - How to create videos in deepseek
Steps to create videos in deepseek - How to create videos in deepseek
12 Mar 2025
Master DeepSeek video creation skills and easily make wonderful videos! This article will gradually guide you through the entire process of DeepSeek video production, from importing materials to final export, allowing you to get started quickly. Preparation Please make sure that DeepSeek software is installed and familiar with its basic operating interface. Material Import Launch DeepSeek, click the "Import" option under the "File" menu to add your video, audio and image materials. Video editing drags the material to the timeline, uses the editing tool to crop, adjust clips, and adds transition effects to make the video connection smooth and natural. Special effects and subtitles Add visual effects to videos using DeepSeek built-in special effects library and add subtitles to enhance the expression of video content.
 A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
24 Jun 2016
A vertical timeline effect implemented in pure CSS
 Google Maps Is Completely Wiping Timeline History for Some Users
Google Maps Is Completely Wiping Timeline History for Some Users
14 Mar 2025
Google Maps Timeline Data Mysteriously Vanishing for Users Many Google Maps users are reporting the inexplicable disappearance of their location history from the Timeline feature. This issue, which has escalated recently, leaves users with empty tim
 How to use Google Maps Timeline to revisit past trips
How to use Google Maps Timeline to revisit past trips
24 Feb 2025
Google Maps Timeline: A Deep Dive into Your Location History and Upcoming Changes Google Maps offers more than just directions and location searches. One often-overlooked feature is Timeline, a detailed record of your movements, provided you've used
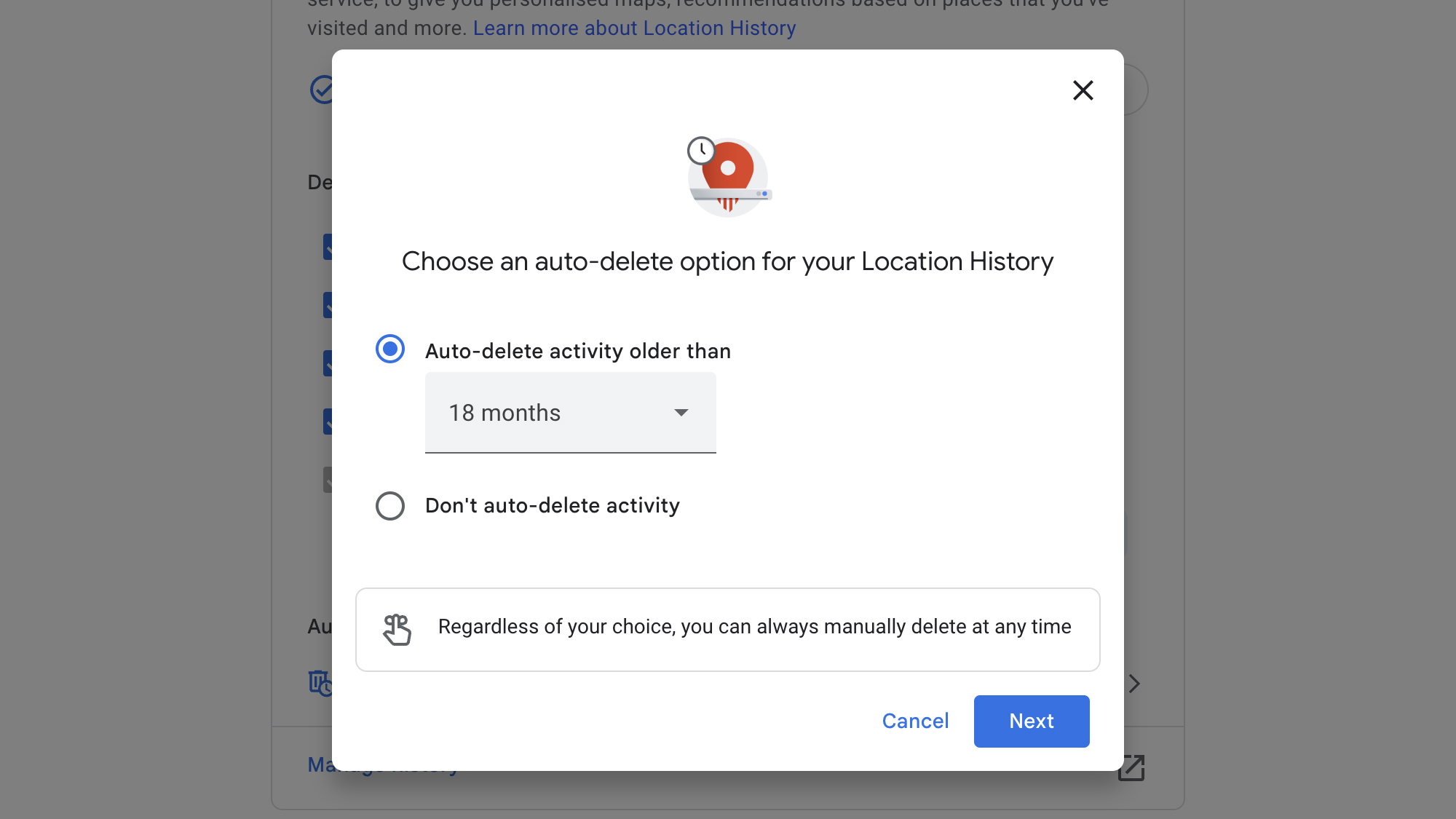
 Google May Have Permanently Deleted Your Maps Timeline Data
Google May Have Permanently Deleted Your Maps Timeline Data
26 Mar 2025
Google Maps Timeline Data Loss Following Recent Update A recent Google Maps update has resulted in the unexpected loss of Timeline data for some users. While Google has acknowledged the issue and contacted affected individuals, data recovery isn't g


Hot Tools

jQuery timeline company development history special effects
The jQuery timeline company development history special effect is a horizontal timeline scrolling special effect with a wavy background that is based on swiper.js to create a horizontal timeline of the company's development history.