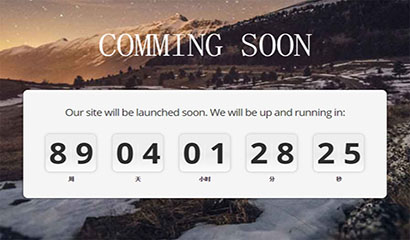
jQuery adaptive countdown plugin

jQuery adaptive countdown plug-in, a countdown special effect based on the jquery.lwtCountdown.js plug-in.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Random jQuery Plugin Goodness: August 2012 Edition
10 Random jQuery Plugin Goodness: August 2012 Edition
25 Feb 2025
This article showcases ten fantastic jQuery plugins, offering a range of functionalities to enhance your website. From creating iPhone-style list menus to adding dynamic text effects and even circulating images, these plugins bring exciting possibil
 10 Cool Premium jQuery Countdown Scripts
10 Cool Premium jQuery Countdown Scripts
28 Feb 2025
This post showcases 10 premium jQuery countdown scripts perfect for adding dynamic timers to your web pages. Let's dive in! Related articles: 10 Awesome jQuery Count Down Scripts; 10 jQuery Word/Text Counter Plugins. 5sec Maintenance Mode: Six sty
 Good jQuery Plugin Template
Good jQuery Plugin Template
22 Feb 2025
This is a well-structured jQuery plugin template. Here's a slightly revised version with improved clarity and some minor adjustments for best practices: Key Takeaways This article presents a robust jQuery plugin template serving as a foundation for
 jQuery Profile Picture Grabber Plugin
jQuery Profile Picture Grabber Plugin
26 Feb 2025
This jQuery plugin simplifies the process of fetching profile pictures from various social networks, saving time when setting up profile images for web applications or website registrations. What it does: The jQuery Profile Picture Grabber plugin ret
 How To Develop a jQuery Plugin
How To Develop a jQuery Plugin
05 Mar 2025
jQuery Plug-in Development Guide: Creating Reusable Components Core points: Creating jQuery plug-in allows developers to create components that can be reused on any web page, reducing the risk of function name conflicts. The plug-in uses jQuery's fn function definition. The method added to the jQuery library will pass the jQuery object as this object in JavaScript. Parameter processing is very important when developing jQuery plug-ins. To avoid complex parameter processing, pass a single JSON object instead of multiple parameters. You can use jQuery's extend function to merge default parameters and user parameters. Make sure the method returns t
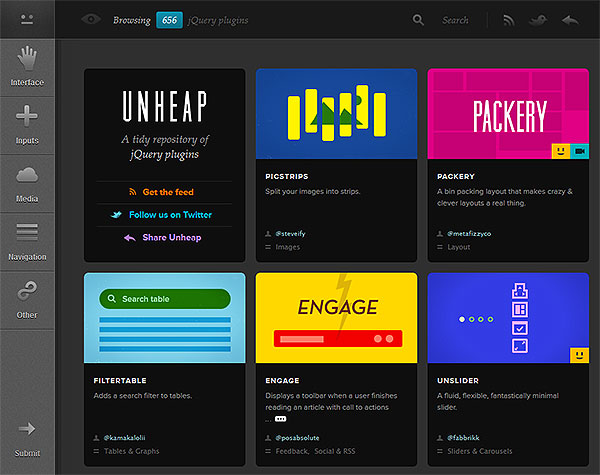
 Unheap.com: a Better jQuery Plugin Repository?
Unheap.com: a Better jQuery Plugin Repository?
23 Feb 2025
Unheap: A Superior jQuery Plugin Repository The official jQuery Plugin Registry, while functional, leaves much to be desired. Its interface is clunky, search capabilities are weak, and it lacks crucial features like demos, user reviews, and ratings.
 The FontFace jQuery Plugin
The FontFace jQuery Plugin
08 Mar 2025
Key Takeaways The FontFace jQuery Plugin simplifies the process of using custom fonts on websites, ensuring cross-browser compatibility and faster loading times by only loading necessary font files. The plugin supports all font file types suppor
 Why is `(function($) {})(jQuery);` Used in jQuery Plugin Development?
Why is `(function($) {})(jQuery);` Used in jQuery Plugin Development?
07 Nov 2024
Understanding the Purpose of (function($) {})(jQuery);This code snippet represents an anonymous function that is immediately invoked with the...
 jQuery on Screen Keyboard Plugin
jQuery on Screen Keyboard Plugin
04 Mar 2025
This jQuery on-screen keyboard plugin provides a customizable virtual keyboard for enhanced website usability. It's similar to Windows' accessibility keyboard, appearing when an input field is clicked. Implementation: Download: Obtain the plugin f


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER




