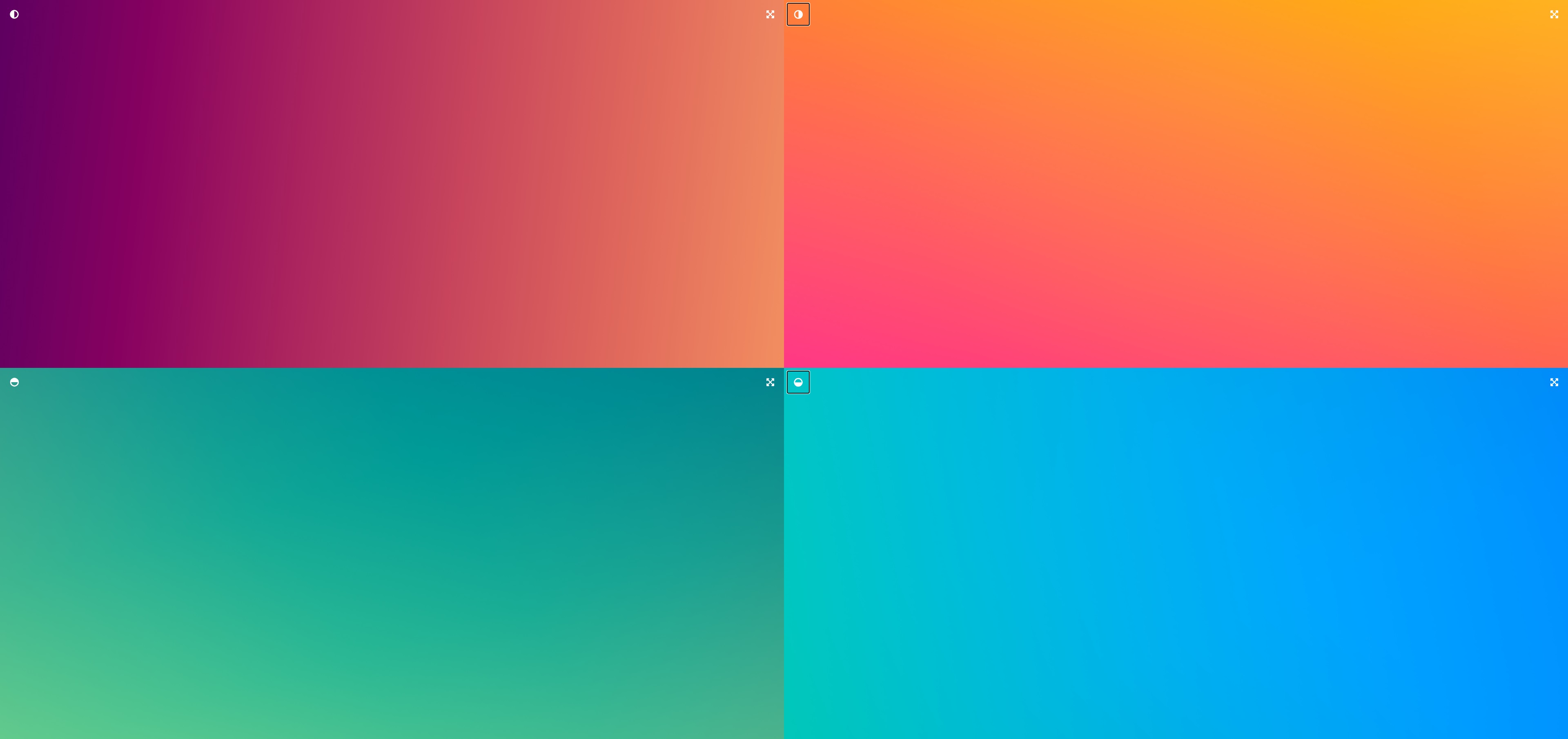
Viewport gradient rotation effect
A gradient special effect can be used for web page background production. It can change different background gradient colors and provide full-screen viewing effects. It is simple and convenient to operate and has complete color matching. It is a rare gradient rotation special effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How can I achieve an opacity gradient effect in CSS without JavaScript?
How can I achieve an opacity gradient effect in CSS without JavaScript?
26 Oct 2024
CSS Opacity GradientIn web design, creating aesthetically pleasing effects often involves the use of gradients. However, when dealing with dynamic...
 How Can I Achieve a CSS Transition Effect for a Linear Gradient Background?
How Can I Achieve a CSS Transition Effect for a Linear Gradient Background?
01 Nov 2024
CSS Transition with Linear GradientBackground:Linear gradients are visually appealing effects commonly used in web design. However, adding...
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 How to set the rotation effect of HTML elements
How to set the rotation effect of HTML elements
30 Apr 2025
How to set the rotation effect of an element in HTML? It can be achieved using CSS and JavaScript. 1. The transform property of CSS is used for static rotation, such as rotate(45deg). 2. JavaScript can dynamically control rotation, which is implemented by changing the transform attribute.
 How to achieve the gradient effect of CSS fonts?
How to achieve the gradient effect of CSS fonts?
04 Apr 2025
Implementing the CSS font gradient effect Many developers hope to achieve cool font gradient effect on web pages. This article will explain in detail how to use CSS3 to implement the graph...
 3D cube rotation special effect based on css3_html/css_WEB-ITnose
3D cube rotation special effect based on css3_html/css_WEB-ITnose
24 Jun 2016
3D cube rotation special effect based on css3
 CSS implements color gradient effect under different browsers_html/css_WEB-ITnose
CSS implements color gradient effect under different browsers_html/css_WEB-ITnose
24 Jun 2016
CSS implements color gradient effect under different browsers
 CSS gives div a gradient border effect with rounded corners
CSS gives div a gradient border effect with rounded corners
04 Apr 2025
Using the border-radius and background-image properties of CSS, you can add a gradient border with rounded corners to a div: create a linear gradient background from blue to red. Sets the radius of the border rounded corners of the div.
 A circular rotation special effect based on css3 mouse_html/css_WEB-ITnose
A circular rotation special effect based on css3 mouse_html/css_WEB-ITnose
24 Jun 2016
A circular rotation special effect based on css3 mouse


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu