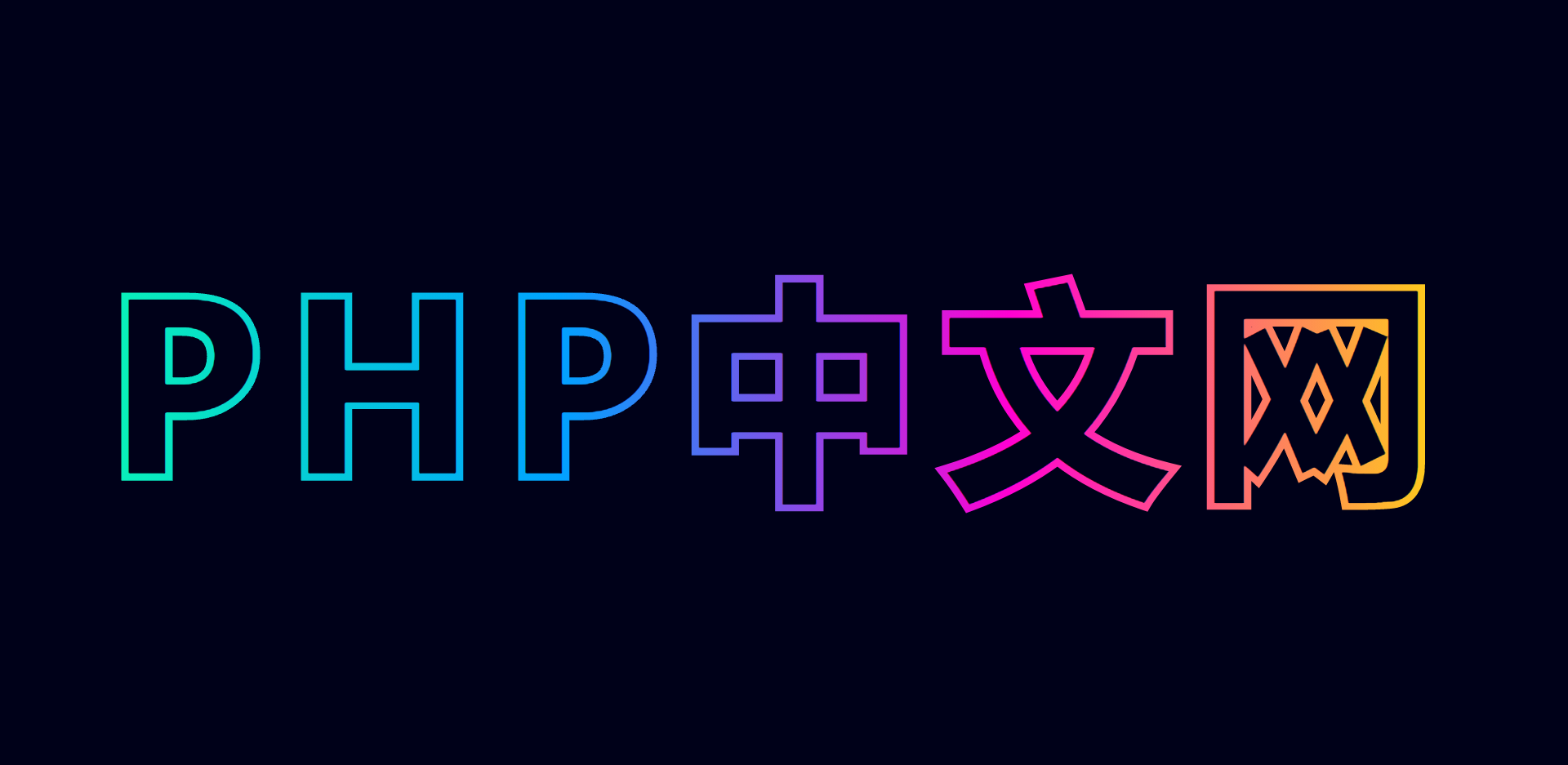
Neon text gradient effects
Use the css3 stroke attribute to create beautiful neon text and gradient text style effects. Suitable for cool web text elements.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can a Gradient Generator Simplify Creating Visually Appealing Text Effects?
How Can a Gradient Generator Simplify Creating Visually Appealing Text Effects?
20 Nov 2024
Gradient Text GeneratorCreating text with gradient effects can enhance the visual appeal of your web design. While traditional methods require...
 Quick Tip: How to Add Gradient Effects and Patterns to Text
Quick Tip: How to Add Gradient Effects and Patterns to Text
08 Feb 2025
This quick tip demonstrates the simple addition of gradient effects and patterns to webpage text. This is achieved by making the text transparent, applying a background decoration using background-image, and precisely clipping this decoration to the
 Text lighting effects implemented in pure css3_html/css_WEB-ITnose
Text lighting effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Text lighting effects implemented in pure css3
 Can CSS3, Canvas, or SVG Create Curved Text Effects?
Can CSS3, Canvas, or SVG Create Curved Text Effects?
05 Dec 2024
Creating Curved Text Effects in CSS3, Canvas, or SVG: Is it Feasible?Envision a captivating visual where text gracefully arches or curves, adding...
 How Can I Create Curved Text Effects Using CSS3, Canvas, or SVG?
How Can I Create Curved Text Effects Using CSS3, Canvas, or SVG?
21 Nov 2024
Achieving Curved Typography Effects with CSS3, Canvas, or SVGCurving Text with SVGSVG offers native support for text along a path with its...
 Can CSS Gradient Masks Fade Text into the Background?
Can CSS Gradient Masks Fade Text into the Background?
11 Dec 2024
Fading Text with Gradient Mask in CSSQ: Is it possible to apply a gradient mask in CSS to fade text into the background?A: Certainly! Using modern...
 Can Gradient Text Be Generated Without Defining Each Letter Individually?
Can Gradient Text Be Generated Without Defining Each Letter Individually?
22 Nov 2024
Gradient Text Generator Without Defining Each LetterQuestion:Is there a way to generate gradient text without specifying every letter? For...
 Can CSS Create Gradient Text Without Manually Coloring Each Letter?
Can CSS Create Gradient Text Without Manually Coloring Each Letter?
22 Nov 2024
Gradient Text Color in CSSQuestion:Is it possible to generate gradient text without manually defining each letter?Answer:Yes, you can create...
 How Can I Efficiently Generate Gradient Text Colors for Web Design?
How Can I Efficiently Generate Gradient Text Colors for Web Design?
26 Nov 2024
Generating Gradient Text Colors EfficientlyWeb designers often seek ways to add visual interest to their creations, and gradient text is a...


Hot Tools

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.