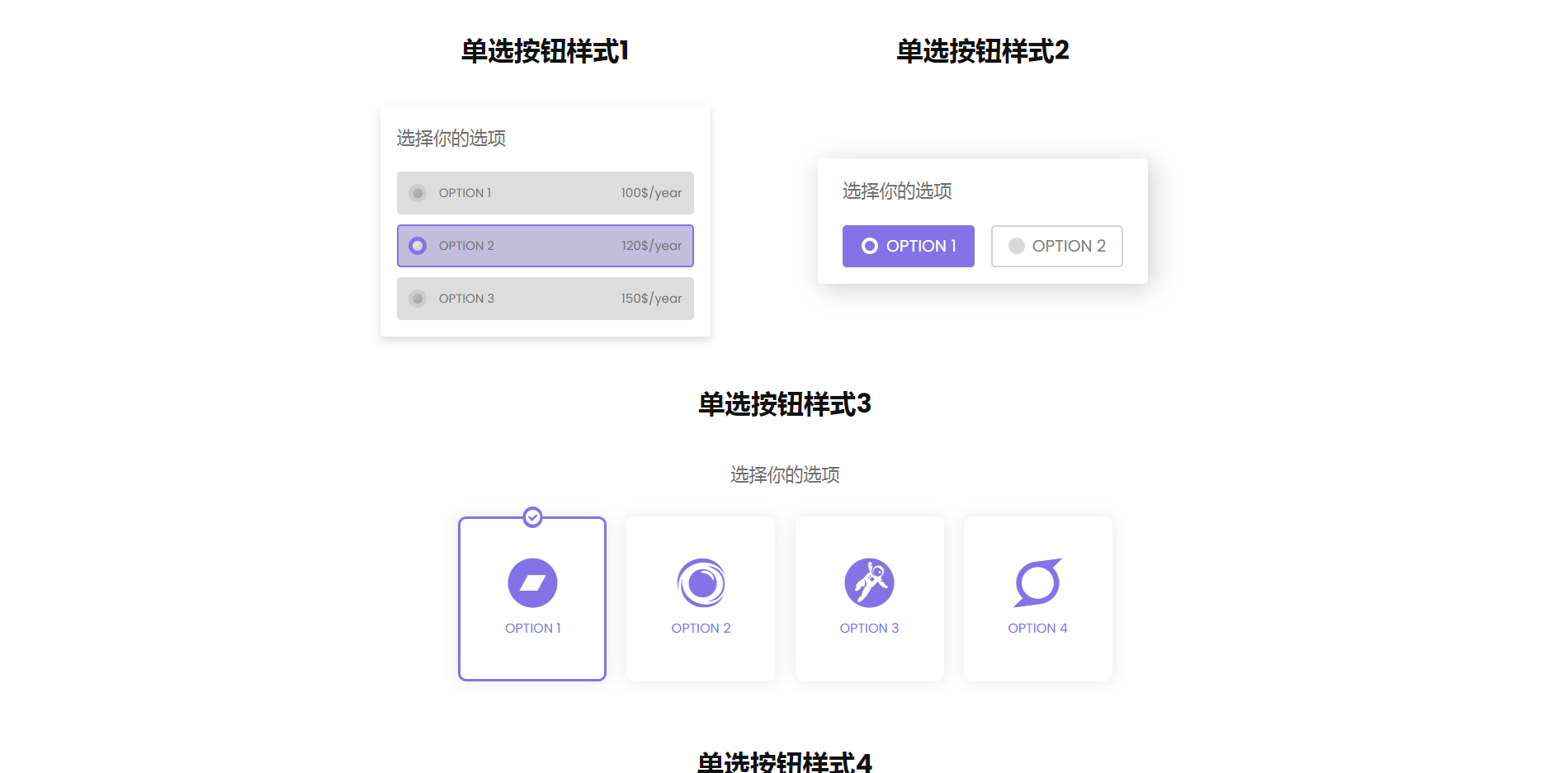
5 custom radio buttons
The check box has a wide range of uses, whether it is used in UI design, form production or web page production, so how to make a practical and beautiful option box? PHP Chinese website has compiled 5 custom radio buttons for your reference.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Can CSS Style Radio Buttons to Look Like Checkboxes?
Can CSS Style Radio Buttons to Look Like Checkboxes?
14 Dec 2024
Can CSS Style a Radio Button to Resemble a Checkbox?Problem:An HTML form requires radio buttons on the screen for user accessibility, but the form...
 How Can I Make Radio Buttons Look Like Buttons Using Only CSS?
How Can I Make Radio Buttons Look Like Buttons Using Only CSS?
11 Dec 2024
Making Radio Buttons Look Like ButtonsIncorporating radio buttons into a donation form is common, but many prefer a button-like appearance instead...
 How Can I Style Radio Buttons to Look Like Buttons Using Only CSS and Maintain IE8 Compatibility?
How Can I Style Radio Buttons to Look Like Buttons Using Only CSS and Maintain IE8 Compatibility?
21 Nov 2024
Customizing Radio Button Appearance: Making Them Look Like ButtonsIssue:You aim to create radio buttons on a donation form that resemble buttons...
 How to Properly Group Radio Buttons in ASP.NET MVC 5 Forms?
How to Properly Group Radio Buttons in ASP.NET MVC 5 Forms?
03 Jan 2025
Group Radio Buttons in ASP.NET MVC 5When creating a form with multiple questions that require radio buttons as input options, it's necessary to...
 How to Correctly Group Radio Buttons by Question in ASP.NET MVC 5?
How to Correctly Group Radio Buttons by Question in ASP.NET MVC 5?
02 Jan 2025
Grouping Radio Buttons in ASP.NET MVC 5Question:In an ASP.NET MVC 5 application, a form has multiple sets of radio buttons. Each group represents...
 How Can I Style Radio Buttons to Look Like Buttons Using Only CSS?
How Can I Style Radio Buttons to Look Like Buttons Using Only CSS?
23 Nov 2024
Replacing Radio Buttons with Button-Like ElementsRadio buttons are commonly used in forms for user selection. However, customizing their...
 How Can I Style Radio Buttons to Look Like Buttons in a Donation Form (IE8 Compatible)?
How Can I Style Radio Buttons to Look Like Buttons in a Donation Form (IE8 Compatible)?
26 Nov 2024
Customizing Radio Buttons for a Donation Form: Making Them Resemble ButtonsA desire exists to create a donation form that features radio buttons,...
 How Can I Style Radio Buttons as Buttons While Maintaining IE8 Compatibility?
How Can I Style Radio Buttons as Buttons While Maintaining IE8 Compatibility?
02 Dec 2024
Styling Radio Buttons as ButtonsIn an attempt to enhance the user interface of a donation form, the question arises on how to make radio buttons...
 How to Remove the Gray Border from Custom Buttons in HTML?
How to Remove the Gray Border from Custom Buttons in HTML?
26 Oct 2024
Customizing Button Appearance: Removing the Gray BorderCreating custom buttons by replacing default button styles with images can enhance the...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs