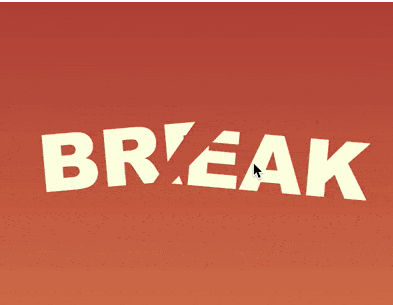
css glitch style text animation effect
A CSS glitch style text animation effect, the web page keeps shaking
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS Animation Tutorial: Teach you step-by-step to achieve the blinking text effect
CSS Animation Tutorial: Teach you step-by-step to achieve the blinking text effect
22 Oct 2023
CSS Animation Tutorial: Teach you step by step how to implement flashing text effects CSS (CascadingStyleSheets) is a markup language used to add style and layout to web pages. By using CSS, we can add animation effects to HTML elements to make web pages more vivid and attractive. In this tutorial, I'll show you how to use CSS to implement a simple blinking text effect. You'll learn how to use CSS animation properties and how to apply animation to text to achieve a blinking effect. by
 How to create a typewriter effect text animation with Tailwind CSS and JavaScript
How to create a typewriter effect text animation with Tailwind CSS and JavaScript
07 Oct 2024
Hi everyone! Today, we'll be building a basic typewriter effect text animation using Tailwind CSS and JavaScript. What is a typewriter effect? The typewriter effect is a text animation where letters appear one at a time, mimicking the style of text
 How to use pure CSS to achieve text disconnection animation effect (source code attached)
How to use pure CSS to achieve text disconnection animation effect (source code attached)
22 Aug 2018
The content of this article is about how to use pure CSS to achieve the animation effect of text disconnection (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 How to use pure CSS to achieve text fade-in animation effect (source code attached)
How to use pure CSS to achieve text fade-in animation effect (source code attached)
21 Sep 2018
The content of this article is about how to use pure CSS to achieve the fade-in animation effect of text (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 How can I animate SVG text to simulate the effect of handwriting using CSS animation and clipping paths?
How can I animate SVG text to simulate the effect of handwriting using CSS animation and clipping paths?
27 Nov 2024
Animating SVG Text with the Gesture of HandwritingIn this article, we'll delve into the techniques used to create the captivating handwriting-like...
 How to use CSS and D3 to achieve a heart-shaped animation effect composed of text (with code)
How to use CSS and D3 to achieve a heart-shaped animation effect composed of text (with code)
18 Aug 2018
The content of this article is about how to use CSS and D3 to achieve a heart-shaped animation effect composed of text (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
 Here are a few question-style titles that fit your provided content:
* CSS Animation Loop: How to Fade Text In and Out Infinitely without JavaScript?
* Creating an Infinite Fading Loop for Text in CS
Here are a few question-style titles that fit your provided content:
* CSS Animation Loop: How to Fade Text In and Out Infinitely without JavaScript?
* Creating an Infinite Fading Loop for Text in CS
26 Oct 2024
Simple CSS Animation Loop: Fading In and Out "Loading" TextQuestionHow do you create an infinite loop in CSS animation that fades text in and out...
 Where to apply text effects
Where to apply text effects
14 May 2020
Apply text effects. In the "Text Effects" column in Word software, how to set text effects: first select the text that needs to be formatted in the document; then open the "Format Text Effects" dialog box and select "Gradient Fill"; Then select "Solid Line" in the "Text Border" column; finally click the "Text Effect" button and apply.
 CSS text effects: add various special effects and styles to text
CSS text effects: add various special effects and styles to text
18 Nov 2023
CSS text effects: Adding various special effects and styles to text requires specific code examples 1. Introduction In web design, text is an indispensable part. By adding special effects and styles to the text, you can make the page more lively and interesting and improve the user's reading experience. This article will introduce some common CSS text effects and provide corresponding code examples for readers' reference and learning. 2. Text color Text color is one of the most basic text effects. By setting the color property, you can change the color of the text. Here is an example


Hot Tools

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.






