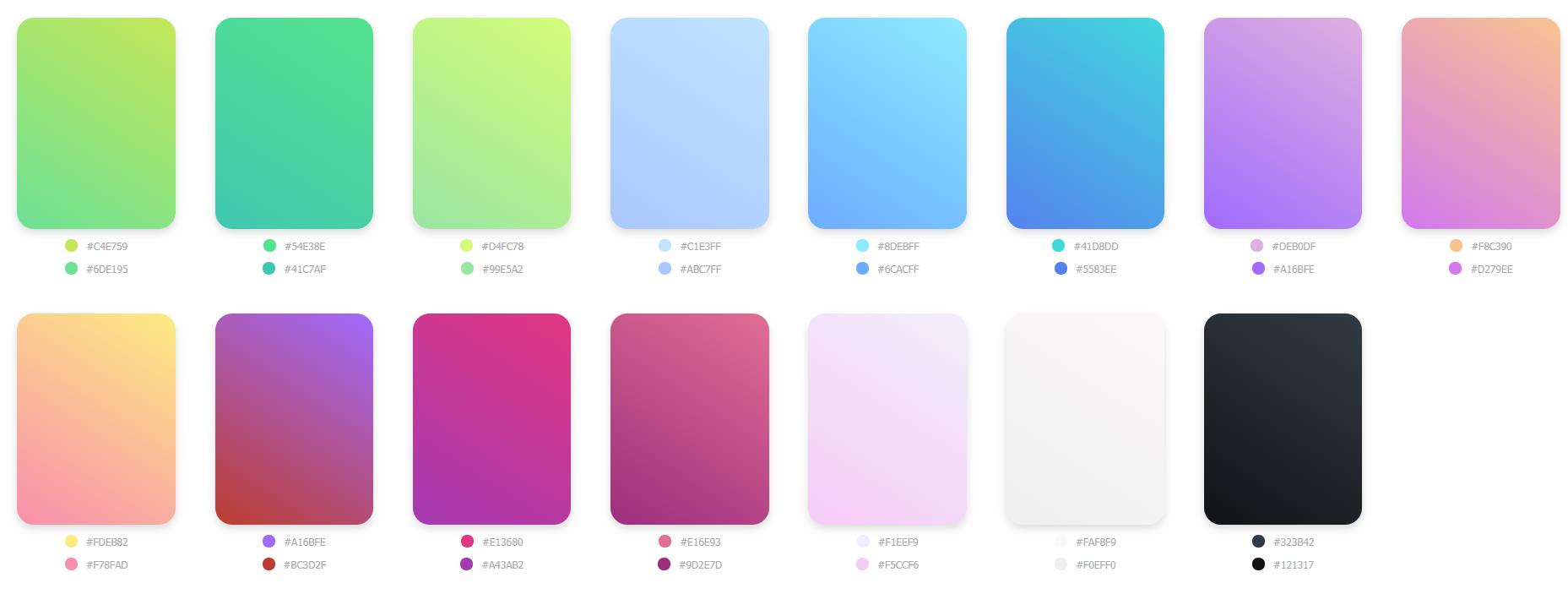
15 CSS3 gradient color swatch color codes
15 kinds of pure CSS3 gradient color swatch color codes based on the gradient attribute, with color parameters, and the gradient color matching can be customized in the CSS style.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 【CSS3】-Color RGBA and gradient color_html/css_WEB-ITnose
【CSS3】-Color RGBA and gradient color_html/css_WEB-ITnose
24 Jun 2016
【CSS3】-Color RGBA and gradient color
 CSS3 visual gradient background color code generation plug-in_html/css_WEB-ITnose
CSS3 visual gradient background color code generation plug-in_html/css_WEB-ITnose
24 Jun 2016
CSS3 visual gradient background color code generation plug-in
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects