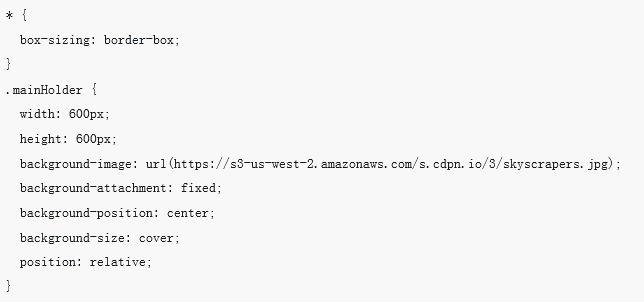
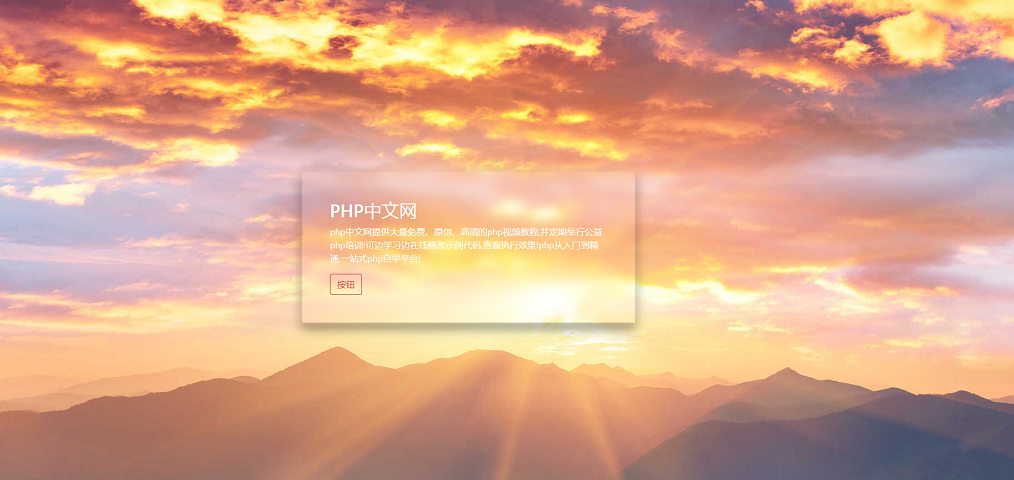
css blur frosted glass border effect
A simple CSS blur border, frosted glass border renderings download, image border frosted texture design, streamlined and easy to use, suitable for any type of picture display.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve frosted glass effect using css?
How to achieve frosted glass effect using css?
11 Jan 2021
How to achieve frosted glass effect using css? The following article will introduce to you how to use CSS to achieve a frosted glass effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 Pure CSS to achieve the underlying frosted glass effect (code example)
Pure CSS to achieve the underlying frosted glass effect (code example)
27 Nov 2018
What this article brings to you is about realizing the underlying frosted glass effect (code example) with pure CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 An example of adding a frosted glass blur effect to an image using the css3 filter attribute
An example of adding a frosted glass blur effect to an image using the css3 filter attribute
23 Mar 2017
This article explains in detail the css3 filter attribute to add a frosted glass blur effect to an image and an example introduction
 A brief discussion on how to achieve frosted glass effect with css
A brief discussion on how to achieve frosted glass effect with css
08 May 2021
This article will show you how to use css to achieve a frosted glass effect? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 How to make glass/blur effect with HTML and CSS?
How to make glass/blur effect with HTML and CSS?
30 Aug 2021
This article will introduce you to how to use HTML and CSS to create a glass/blur effect overlay. This article mainly requires you to master the filter attribute and the :before selector.
 How to achieve fully compatible frosted glass effect using CSS? (detailed code explanation)
How to achieve fully compatible frosted glass effect using CSS? (detailed code explanation)
26 Jul 2021
This article will take you to understand the CSS backdrop-filter attribute, see the compatibility of this attribute, and introduce how to achieve a fully compatible frosted glass effect.
 How to skillfully use CSS3 special effects to improve the user experience of web pages
How to skillfully use CSS3 special effects to improve the user experience of web pages
09 Sep 2023
How to skillfully use CSS3 special effects to improve the user experience of web pages. With the development of the Internet, web design and user experience have become important links in website development. The application of CSS3 special effects can add dynamics and visual effects to web pages and improve user experience. This article will introduce several common CSS3 special effects and their code examples to help developers become more proficient in using CSS3 special effects and improve the user experience of web pages. Transition effect (Transition) Transition effect is one of the most basic special effects in CSS3. By changing a certain attribute
 How to Achieve a CSS Glass Blur Effect on an Overlay?
How to Achieve a CSS Glass Blur Effect on an Overlay?
24 Nov 2024
Applying CSS Glass/Blur Effect to an OverlayQ: Implementing a blur effect on a semi-transparent overlayA web developer is facing difficulties in...
 Teach you step by step how to achieve the frosted glass effect with CSS
Teach you step by step how to achieve the frosted glass effect with CSS
10 Jul 2020
When I was making a login interface today, because the background image of the page provided by Vision was too bright and eye-catching, the login form box in the middle of the page was very inconspicuous and the effect was very poor. I thought of the effect of making frosted glass, and now I’m sharing it for everyone to take a look at.


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects





