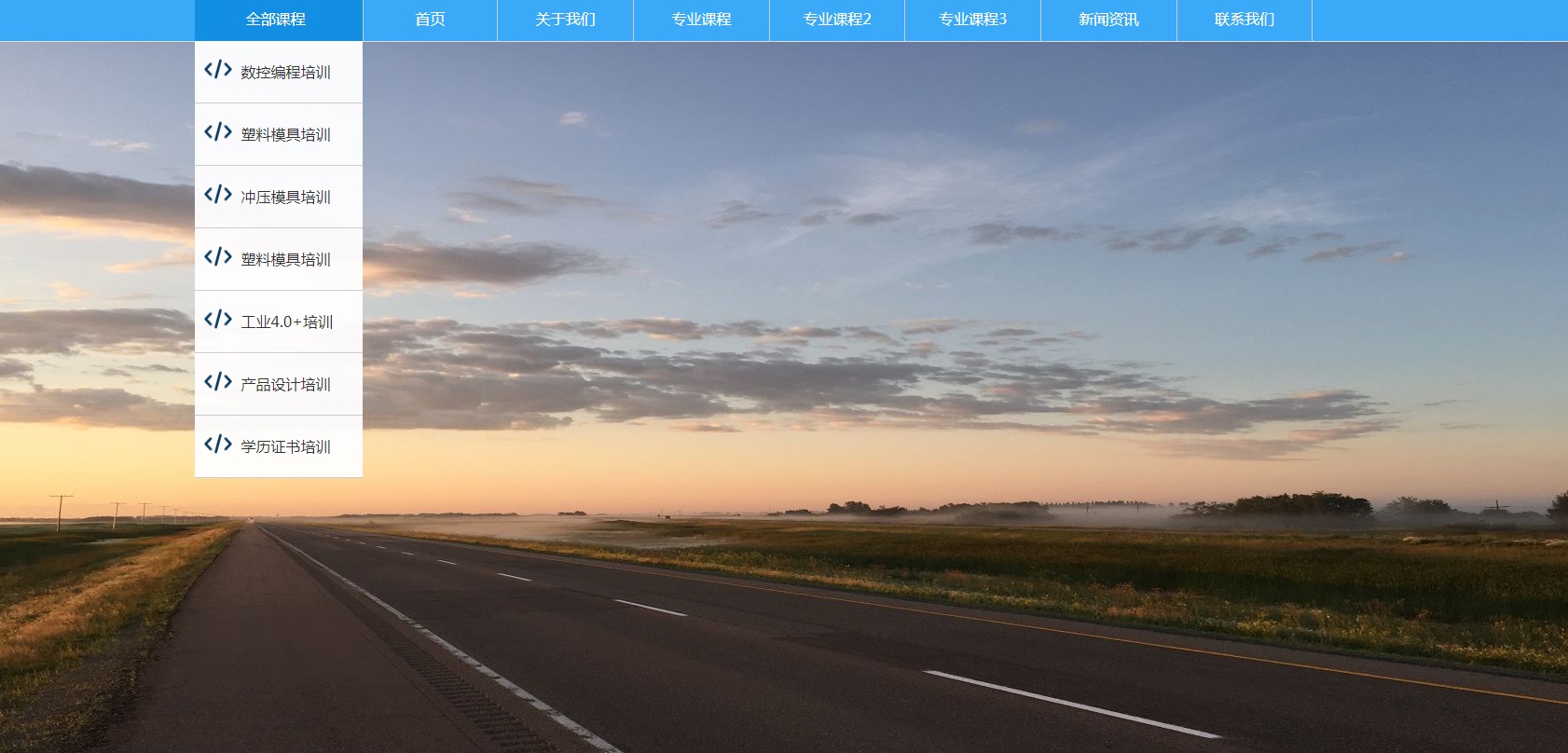
jQuery responsive navigation menu code
The jQuery responsive navigation menu code is a classified navigation menu for blue course education websites based on the SuperSlide plug-in, with image switching display effects.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Making a Sliding Side Navigation Menu for Responsive Designs
Making a Sliding Side Navigation Menu for Responsive Designs
01 Mar 2025
This tutorial shows you how to build a responsive expandable side navigation menu using JavaScript and CSS. The final result is a sleek, modern menu. Here's a live demo: 1. HTML Structure: Start by adding the HTML for the side menu: × About
 Animated navigation menu code implemented through css3_html/css_WEB-ITnose
Animated navigation menu code implemented through css3_html/css_WEB-ITnose
24 Jun 2016
Animated navigation menu code implemented through css3
 DIV CSS navigation menu code, pretty good. Share_html/css_WEB-ITnose
DIV CSS navigation menu code, pretty good. Share_html/css_WEB-ITnose
24 Jun 2016
DIV CSS navigation menu code, pretty good. Share
 jQuery and CSS3 super cool 3D page switching navigation menu plug-in_html/css_WEB-ITnose
jQuery and CSS3 super cool 3D page switching navigation menu plug-in_html/css_WEB-ITnose
24 Jun 2016
jQuery and CSS3 super cool 3D page switching navigation menu plug-in
 A DIV CSS navigation menu code that is very suitable for corporate websites_html/css_WEB-ITnose
A DIV CSS navigation menu code that is very suitable for corporate websites_html/css_WEB-ITnose
24 Jun 2016
A DIV CSS navigation menu code that is very suitable for corporate websites
 How to implement a responsive horizontal page sliding navigation with jQuery and CSS?
How to implement a responsive horizontal page sliding navigation with jQuery and CSS?
28 Oct 2024
Responsive Horizontal Page SlidingTo create a responsive horizontal navigation similar to the one in the image you...
 Pure css to implement Magicline Navigation (underline animated navigation menu)_html/css_WEB-ITnose
Pure css to implement Magicline Navigation (underline animated navigation menu)_html/css_WEB-ITnose
24 Jun 2016
Pure css to implement Magicline Navigation (underline animated navigation menu)


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design