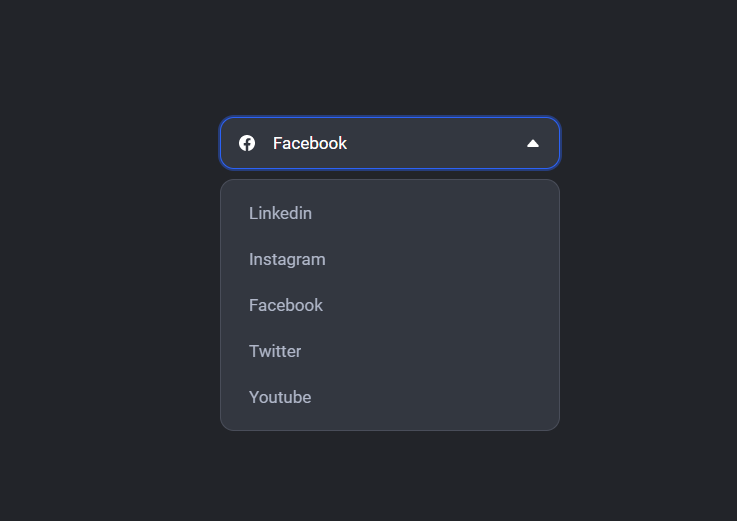
Creative css drop-down menu effects
A creative CSS drop-down menu effect. When the mouse hovers over the drop-down selection menu, the corresponding image icon will be displayed. It is streamlined and practical and suitable for any type of website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Pure DIV CSS drop-down menu, second-level drop-down menu, third-level drop-down menu (no JS)_html/css_WEB-ITnose
Pure DIV CSS drop-down menu, second-level drop-down menu, third-level drop-down menu (no JS)_html/css_WEB-ITnose
24 Jun 2016
Drop-down menu, second-level drop-down menu, third-level drop-down menu made by pure DIV CSS (no JS)
 How to Transform a CSS Drop-Down Menu into a Drop-Up Menu?
How to Transform a CSS Drop-Down Menu into a Drop-Up Menu?
20 Dec 2024
The drop-up submenu of the vertical drop-down menu: implemented with pure CSS. For the drop-down menu, it transforms into a drop-up...
 How Can I Create a CSS Drop-Up Menu Instead of a Drop-Down Menu?
How Can I Create a CSS Drop-Up Menu Instead of a Drop-Down Menu?
11 Dec 2024
Drop-down Menu with Pure CSSThis article discusses the customization of a drop-down menu created with pure CSS to make it a "drop-up" menu instead...
 JS CSS drop-down menu background problem_html/css_WEB-ITnose
JS CSS drop-down menu background problem_html/css_WEB-ITnose
24 Jun 2016
JS CSS drop-down menu background problem
 css div ul li drop-down menu code 2_html/css_WEB-ITnose
css div ul li drop-down menu code 2_html/css_WEB-ITnose
24 Jun 2016
css div ul li drop-down menu code 2
 Use div css to achieve simple drop-down menu effect_html/css_WEB-ITnose
Use div css to achieve simple drop-down menu effect_html/css_WEB-ITnose
24 Jun 2016
Use div css to implement a simple drop-down menu effect
 css custom drop-down menu, expand and hide through pseudo-class control_html/css_WEB-ITnose
css custom drop-down menu, expand and hide through pseudo-class control_html/css_WEB-ITnose
24 Jun 2016
css custom drop-down menu, expand and hide through pseudo-class control
 How Can I Create an Upward-Opening Drop-Down Menu Using Only CSS?
How Can I Create an Upward-Opening Drop-Down Menu Using Only CSS?
05 Dec 2024
Drop-down Menu that Opens Upward with Pure CSSPure CSS enables the creation of robust and visually appealing drop-down menus. This tutorial will...


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design